Собственные поля в товарах Woocommerce

Стандартных полей у товаров в плагине Woocommerce предостаточно, но не всегда они удовлетворяют требованием конкретного магазина, иногда не обходимо добавить собственное поле.
Для примера мы добавим поле «Штрихкод» к товару, оно будет отображаться в пользовательской части, в описании товара.
Существуют плагины для добавление пользовательских полей в Woocommerce но мы решим задачу без них.
Эта статья не предназначена для новичков поэтому, если вы совсем не знакомы с программированием под WordPress, лучше воспользуйтесь готовыми плагинами.
Так же обратите внимание, что сейчас мы добавляем собственное поле к простому товару, как добавить поле к вариативному товару я расскажу в следующий раз.
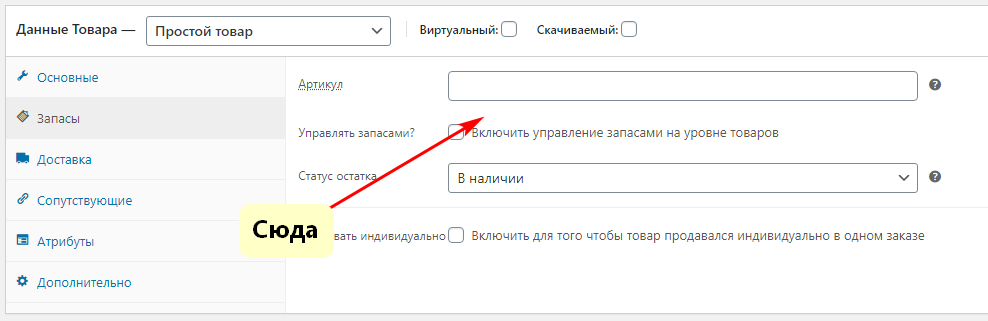
Итак, нам нужно добавить поле «Штрихкод» к товару, логичто буудет его добавить под поле «Артикул» в вкладке «Запасы».

Добавление произвольного поля к товарам в WooCommerce
WooCommerce так же как и WordPress предоставляет API с помощью которого мы можем подключиться к любому событию жизненого цикла страницы.
В нашем случае нам нужно использовать один из хуков для вывода полей на вкладке «Запасы»:
woocommerce_product_options_sku // после артикула
woocommerce_product_options_stock // перед управлением запасами
woocommerce_product_options_stock_fields // после управлением запасами
woocommerce_product_options_stock_status // после статуса остатка
woocommerce_product_options_sold_individually // после опции Продавать индивидуально
woocommerce_product_options_inventory_product_data // после основного контента вкладки
Мы определились что будем добавлять наше поле штрихкод после артикула, это будет обычное текстовое поле. Идем в файл functions.php нашей темы и добавляем:
add_action('woocommerce_product_options_sku', 'shop_add_custom_fields');
function shop_add_custom_fields() {
echo '<div class="options_group">';// Группировка полей
woocommerce_wp_text_input( array(
'id' => '_product_barcode',
'label' => __( 'Штрихкод', 'woocommerce' ),
'placeholder' => '',
'desc_tip' => 'true',
'custom_attributes' => array(),
'description' => __( 'Введите штрихкод товара', 'woocommerce' ),
) );
echo '</div>';
}Атрибут custom_attributes позволяет передать в функцию любые дополнительные параметры (например обязательное ли поле). В нашем случае мы не передаем ничего.
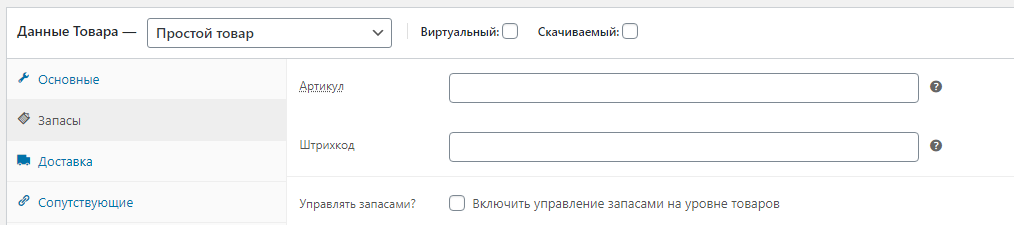
Теперь поле появилось:

Кстати. Мы можем вставить не только текстовое поле, но и числовое, текстовую область, выпадающий список (select), поле с чекбоксом (checkbox), радиокнопки (radio buttons), а так же произвольные поля.
Чтобы поле сохранялось в базу данных нам понадобится хук:
woocommerce_process_product_meta
Он сохранит значения наших собственных полей для простых товаров, для этого в functions.php добавим:
add_action( 'woocommerce_process_product_meta', 'save_barcode', 10, 1 );
function save_barcode( $post_id ){
$text_field = isset( $_POST['_product_barcode'] ) ? sanitize_text_field( $_POST['_product_barcode'] ) : '';
update_post_meta($post_id,'_product_barcode', $text_field );
}Вывод произвольного поля в шаблоне
Например, выведем значения нашего поля в карточке товара так же под значением артикула, для этого в шаблоне карточки товара после вывода артикула вставим наш код:
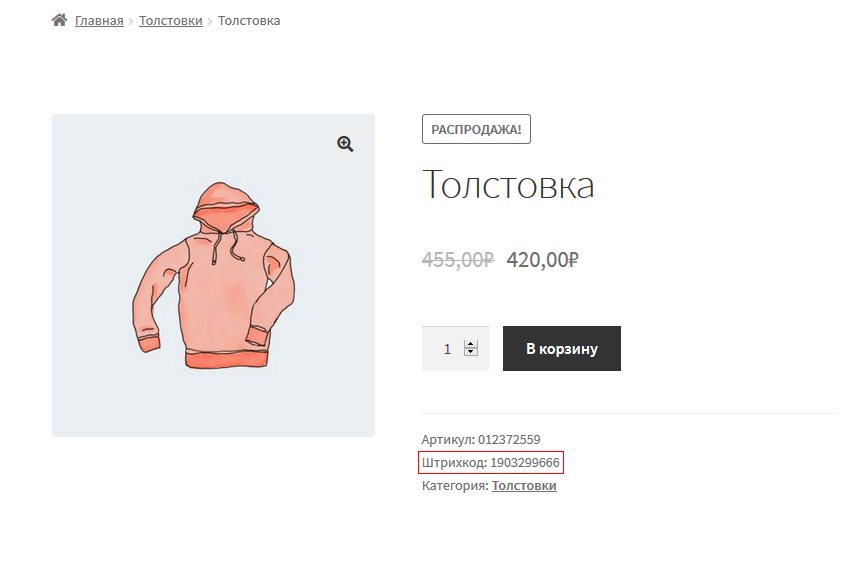
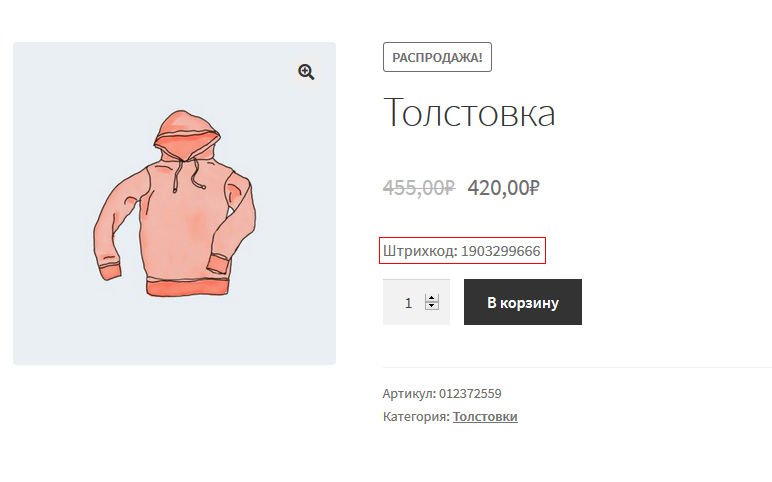
Штрихкод: <?=get_post_meta( $product->get_id(), '_product_barcode', true ); ?>Проверяем, все работает:

Если не хотите править шаблон, то можно вывести это поле с помощью хуков. Напрмер, мы хотим вывести наше поле над кнопкой «В корзину», для этого используем хук woocommerce_before_add_to_cart_form добавив в functions.php следующий код:
add_action( 'woocommerce_before_add_to_cart_form', 'art_get_text_field_before_add_card' );
function art_get_text_field_before_add_card() {
global $post;
?>
<div class="text-field">
Штрихкод: <?php echo get_post_meta( $post->ID, '_product_barcode', true ); ?>
</div>
<?php
}Результат будет таким:

Но я обычно делаю это в шаблоне.
Как я уже упомянул выше можно добавлять не только текстовые поля, но и поля любых типов.
В этой статье показано как добавить такое же поле «Штрихкод», но к вариативному товару.
