Произвольные поля к вариативным товарам Woocommerce

В прошлой статье я показал как добавить собственное поле к простому товару Woocommerce. В качестве примера мы добавили поле Штрихкод и разместили его после поля Артикул.
Это мы проделали с Простым товаром, а сейчас мы проделаем тоже самое, но только добавим поле Штрихкод к каждому варианту товара.
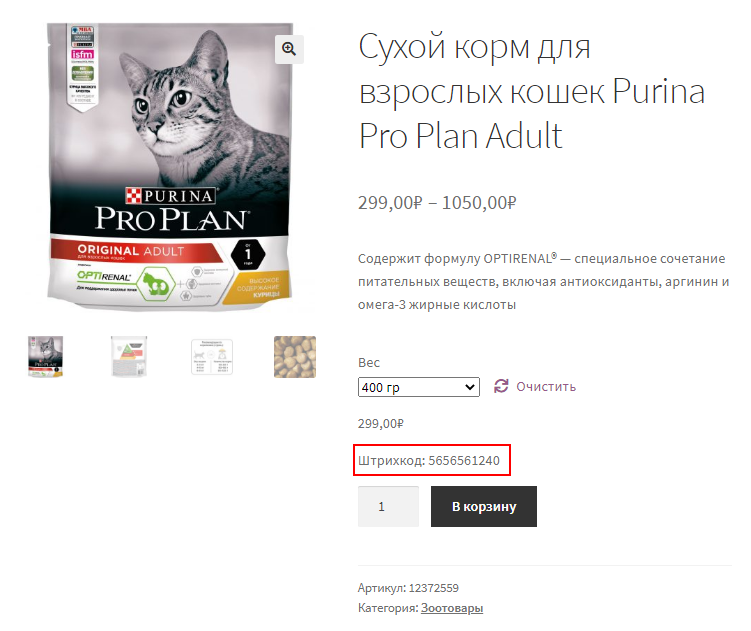
Т.е. мы будем работать с Вариативным товаром. Например мы продаем сухой корм для кошек, к одному виду корма бывает разный вес упаковки и соответственно разный штрихкод.
Создание поля Штрихкод для варианта товара
Чтобы добавить собственное поле к каждому варианту товара, добавим в файл functions.php нашей темы следующий код:
add_action( 'woocommerce_product_after_variable_attributes', 'shop_add_variable_custom_fields', 10, 3 );
function shop_add_variable_custom_fields( $loop, $variation_data, $variation ) {
woocommerce_wp_text_input( array(
'id' => '_product_variable_barcode[' . $variation->ID . ']',
'label' => __( 'Штрихкод', 'woocommerce' ),
'description' => __( 'Введите штрихкод товара', 'woocommerce' ),
'desc_tip' => 'true', // Всплывающая подсказка
'type' => 'number', // Тип поля
'custom_attributes' => array(),
'value' => get_post_meta( $variation->ID, '_product_variable_barcode', true ),
) );
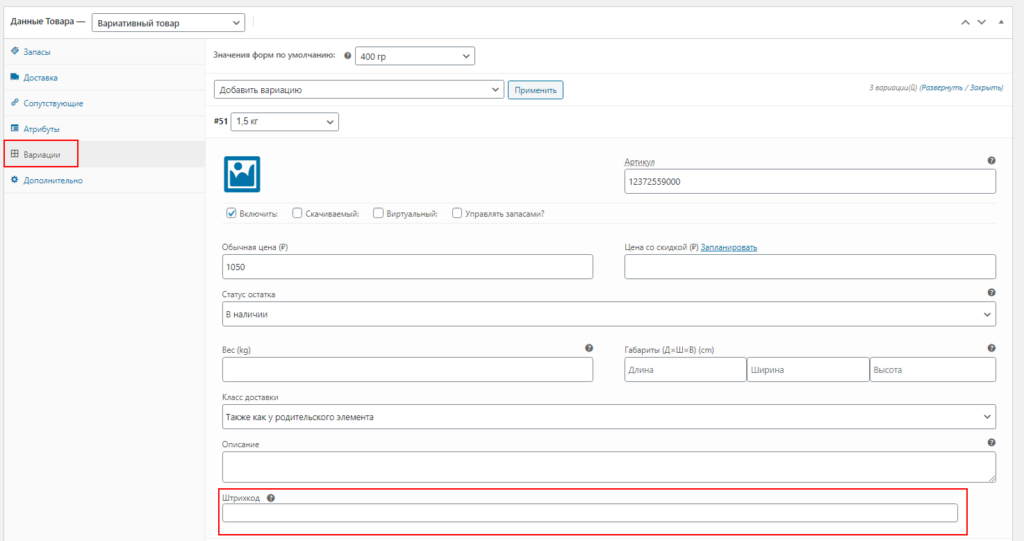
}Теперь поле Штрихкод должно появиться в каждом варианте товара. Чтобы убедиться в этом зайдем в Данные товара, далее на вкладку Вариации и теперь, если развернуть вариацию товара, внизу мы видим наше поле.

Сохраняем значение поля
Далее нам нужно сохранить значение этого поля для варианта товара.
Для этой цели используем хук woocommerce_save_product_variation идем в файл functions.php нашей темы и добавляем:
add_action( 'woocommerce_save_product_variation', 'save_variation_barcode_custom_fields', 10, 2 );
function save_variation_barcode_custom_fields( $post_id ) {
$woocommerce__product_variable_barcode = $_POST['_product_variable_barcode'][ $post_id ];
if (isset($woocommerce__product_variable_barcode) && ! empty( $woocommerce__product_variable_barcode ) ) {
update_post_meta( $post_id, '_product_variable_barcode', esc_attr( $woocommerce__product_variable_barcode ) );
}
}Вывод значения поля
Теперь осталось только вывести наш Штрихкод в карточке товара но только он должен быть разный, соответствующий варианту товара.
Идем в functions.php нашей темы и через хук woocommerce_available_variation добавляем значения нашего поля в общий массив вывода данных вариации товара.
add_filter( 'woocommerce_available_variation', 'load_variation_barcode_custom_fields' );
function load_variation_barcode_custom_fields( $variations ) {
$variations_time = get_post_meta( $variations['variation_id'], '_product_variable_barcode', true );
if ( isset( $variations_time ) && ! empty( $variations_time ) ) {
$variations['_product_variable_barcode'] = '<div>';
$variations['_product_variable_barcode'] .= '<span>Штрихкод: </span>';
$variations['_product_variable_barcode'] .= get_post_meta( $variations['variation_id'], '_product_variable_barcode', true );
$variations['_product_variable_barcode'] .= '</div>';
}
return $variations;
}Теперь, для того чтобы вывести штрихкод на страницу описания товара, нужно подредактировать файл variation.php, который расположен по адресу /наша_тема/woocommerce/single-product/add-to-cart
Добавляем сюда внутрь <script></script> код:
<div class="woocommerce-variation-custom-text-field ">{{{ data.variation._product_variable_barcode }}}</div>Обновляем описание товара и видим наше поле Штрихкод, которое меняется, в зависимости от выбранного варианта.