Вывод новостей в несколько колонок на Битрикс
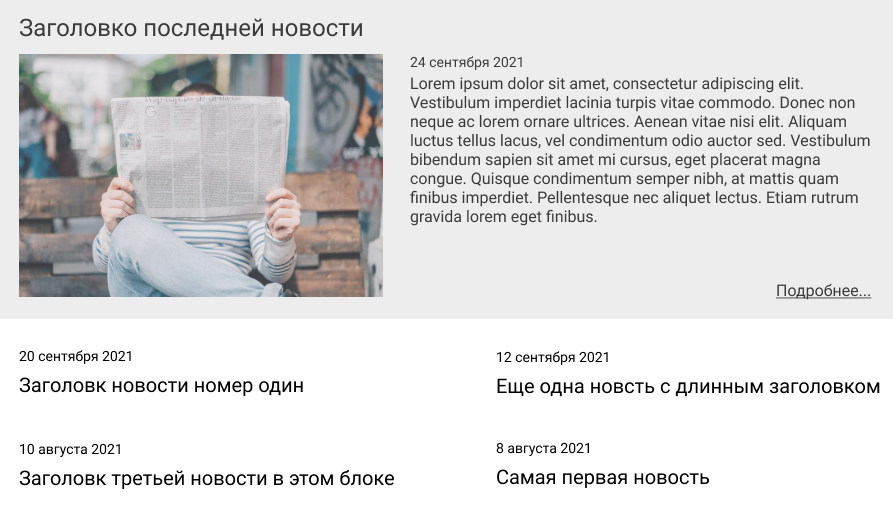
На сайте клиента есть раздел с Медиацентр, он разделен на подразделы Новости, Пресс-релизы, Видео и т.п. Главная страница этого раздела разделена на блоки и там публикуются последние несколько записей из каждого подраздела. При обновлении дизайна встал вопрос о том чтобы последние записи из подраздела Новости выводились как на картинке ниже:

Блок должен выглядеть так:
- наверху идет последняя новость с заголовком, картинкой и коротким описанием
- ниже идут следующие 4 новости, разделенные на 2 колонки
Забыл сказать, сайт использует CMS Bitrix, поэтому задача сводится к тому, чтобы вывести элементы инфоблока Битрикс в несколько колонок.
Для реализации этой задумки вызовем компонент Список новостей (bitrix.news.list) и с таким шаблоном:
<div class="row">
<? foreach ($arResult["ITEMS"] as $key => $arItem): ?>
<?
if ($key == 0) {
?>
<div class="col-12">
<h4><? echo $arItem["NAME"] ?></h4>
<img src="<? echo $arItem["PREVIEW_PICTURE"]["SRC"] ?>" alt="" class="img-fluid">
<span><? echo $arItem["DISPLAY_ACTIVE_FROM"] ?></span>
<p><? echo $arItem["PREVIEW_TEXT"] ?></p>
<a href="<? echo $arItem["DETAIL_PAGE_URL"] ?>">Подробнее...</a>
</div>
<?
continue;
}
if (($key % 2) == 0) {
?>
<div class="col-6">
<span><? echo $arItem["DISPLAY_ACTIVE_FROM"]; ?></span>
<h4><a href="<? echo $arItem["DETAIL_PAGE_URL"] ?>"><? echo $arItem["NAME"] ?></a></h4>
</div>
<?
} else {
?>
<div class="col-6">
<span><? echo $arItem["DISPLAY_ACTIVE_FROM"]; ?></span>
<h4><a href="<? echo $arItem["DETAIL_PAGE_URL"] ?>"><? echo $arItem["NAME"] ?></a></h4>
</div>
<?
}
?>
<? endforeach; ?>
</div>Для оформления сайта у клиента используется Bootstrap 4, выше я сделал чтобы последняя новость отображалось во всю ширину строки, дальше шла строка разделенная на 2 колонки.
Основа у вас есть, можете использовать ее в своих проектах.
