Установка Vuetify на Laravel

В статье мы рассмотрим как настроить фреймворк Vue и установить набор компонентов Vuetify на Laravel 6.
Это не обучающая статья по Vue или Vuetify, ниже показано как все установить для дальнейшего обучения и работы.
Для тестов устанавливаем свежий Laravel:
composer create-project --prefer-dist laravel/laravel vuetest "6.*"
Он будет доступен по адресу http://vuetest.loc.
Я показываю все на 6-й версии фреймворка Ларавел , т.к. чаще всего в работе использую ее поскольку это версия с длительной поддержкой.
Убедитесь что у вас установлен NodeJS, т.к. мы будем использовать пакетный менеджер NPM.
Устанавливаем Vue
Сначала добавим к нашей установки Ларавел компонент Laravel/UI, сделаем это через композер:
composer require laravel/ui 1.2.*
Ставим версию 1, поскольку версии 2 и 3 не работают с Laravel 6.
Далее выполняем artisan команду:
php artisan ui vue --auth
Она сгенерирует базовые шаблоны.
Тег —auth не обязательный, можно обойтись без него, просто им я добавил систему аутентификации в Ларавел, включая шаблоны и контроллеры. Шаблоны для системы аутентификации будут расположены в папке resources/views/auth, вместе с ней будет создана папка с базовым шаблоном приложения resources/views/layouts основанным на Bootstrap.
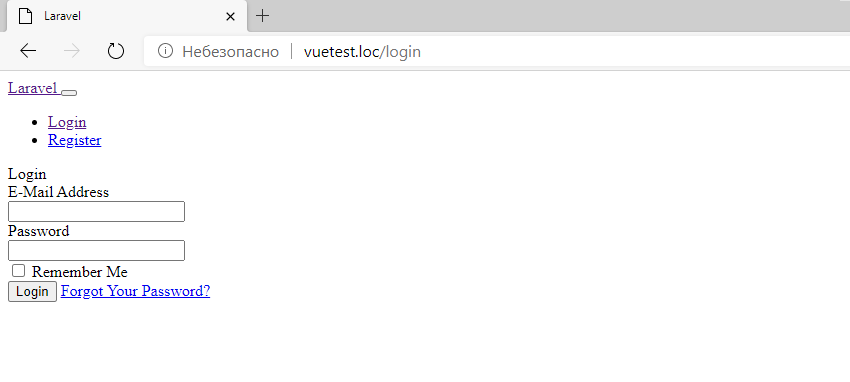
Переходим по адресу http://vuetest.loc/login и видим что страница входа создана, но не хватает стилей.

Необходимо установить и собрать фронтенд-зависимости, для этого нужно выполнить две команды:
npm install
npm run dev
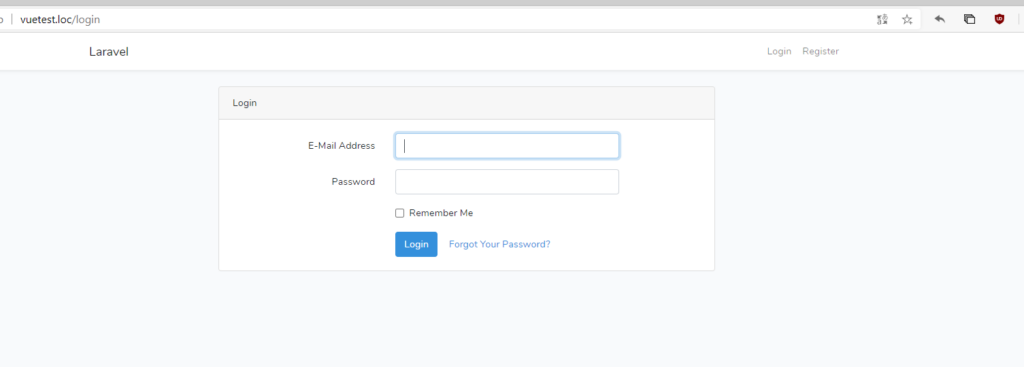
Обновляем страницу входа и теперь все должно отображаться правильно.

Проверяем работу Vue в Laravel
Для теста заменим код шаблона resources/views/welcome.blade.php на:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Привет</div>
<div class="card-body">
Привет Мир!
</div>
</div>
</div>
</div>
</div>
@endsectionДальше попробуем подключить в этот шаблон компонент Vue. После всех манипуляций, которые мы проделали выше, в папке resources/js/components нам доступен пример Vue компонента ExampleComponent.vue
Чтобы его подключить добавим в шаблон welcome.blade.php строку <example-component></example-component> то место, куда нужно подключить компонент, например так:
<div class="card">
<div class="card-header">Привет</div>
<div class="card-body">
Привет Мир!
</div>
</div>
</div>
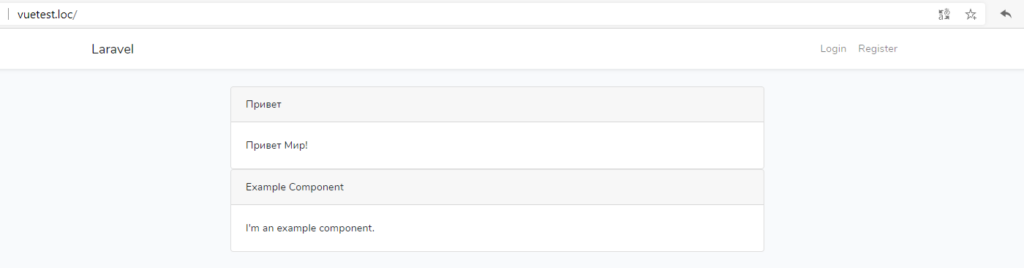
<example-component></example-component>Теперь если перейдем на главную страницу http://vuetest.loc/, мы увидим подключенный компонент.

Если попробовать изменить компонент, например поменять текст на Привет Vue! И обновить главную страницу страницу, ничего не произойдет. Чтобы видеть изменение, необходимо пересобрать фронтенд.
Выполним команду:
npm run watch
Она пересоберет наш фронтенд и продолжит выполняться в терминале. Она будет следить за всеми изменениями наших ресурсов и при любых изменениях будет автоматически обновлять файлы.
Теперь обновив главную страницу мы видим измененный компонент Vue с нашим текстом.

Установка Vuetify
Осталось добавить Vuetify к нашему проект, мы будем подсказками из раздела установки официальной документации https://vuetifyjs.com/en/getting-started/installation/
Итак установим vuetify командой:
npm install vuetify
Далее в папке resources/js создадим папку plugins, а в ней файл vuetify.js следующего содержания:
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
Vue.use(Vuetify)
const opts = {}
export default new Vuetify(opts)Далее необходимо изменить файл resources/js/app.js:
require('./bootstrap');
window.Vue = require('vue');
import Vuetify from './plugins/vuetify'
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
const app = new Vue({
vuetify: Vuetify,
el: '#app',
});В папку с компонентами Vue resources/js/components для того чтобы протестировать Vuetify добавим еще один компонент, назовем его TestComponent.vue.
В шаблон компонента добавим, например, элемент Alert из набора Vuetify https://vuetifyjs.com/en/components/alerts/#colored-border
<template>
<v-app>
<v-alert
border="left"
colored-border
color="deep-purple accent-4"
elevation="2"
>
Aliquam eu nunc. Fusce commodo aliquam arcu. In consectetuer turpis ut velit. Nulla facilisi..
Morbi mollis tellus ac sapien. Fusce vel dui. Praesent ut ligula non mi varius sagittis. Vivamus consectetuer hendrerit lacus. Suspendisse enim turpis, dictum sed, iaculis a, condimentum nec, nisi.
</v-alert>
</v-app>
</template>Теперь вставим компонент в наш шаблон welcome.blade.php для этого после
<example-component></example-component>
просто добавим
<test-component></test-component>
Осталось только подключить компонент в resources/js/app.js, для этого после подключения example-component добавим по аналогии подключение нашего тестового компонента:
Vue.component('test-component', require('./components/TestComponent.vue').default);Перейдем на главную страницу http://vuetest.loc/ и увидим в самом низу подключенный компонент Vuetify.

На этом подключение Vuetify к Ларавел закончено.
Только добавим в общий шаблон resources/views/layouts/app.blade.php подключение иконочного шрифта, чтобы в компонентах Vuetify корректно отображались иконки:
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
