Установка SCSS (SASS) на Windows 10

Мне понадобилось установить SCSS на мой рабочий компьютер с Windows 10, но хотелось сделать это по проще, без установки Ruby или Node.js, как быть? Поискав в интернете понял, что самое простое решение это установить Dart Sass.
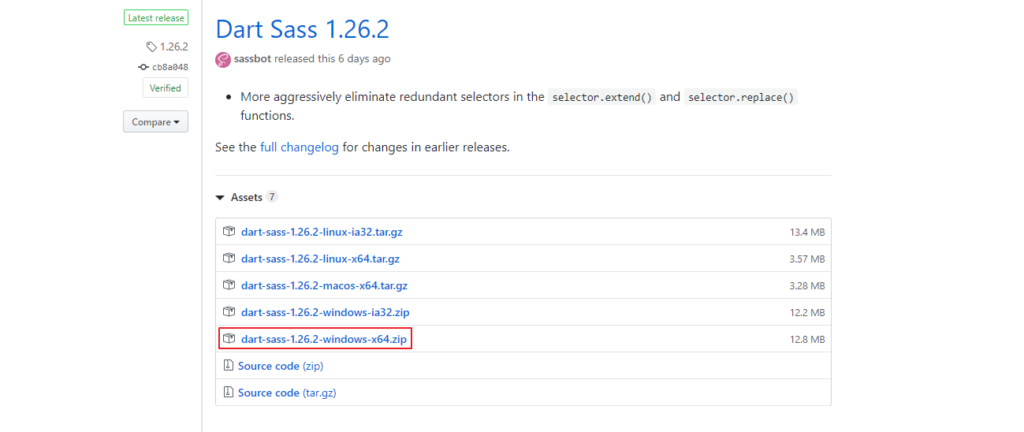
Скачиваем Dart Sass сайта (выбираем версию под нужную ОС) https://github.com/sass/dart-sass/releases/

Далее разархивируем файлы, например на диск C:, получается путь C:\dart-sass
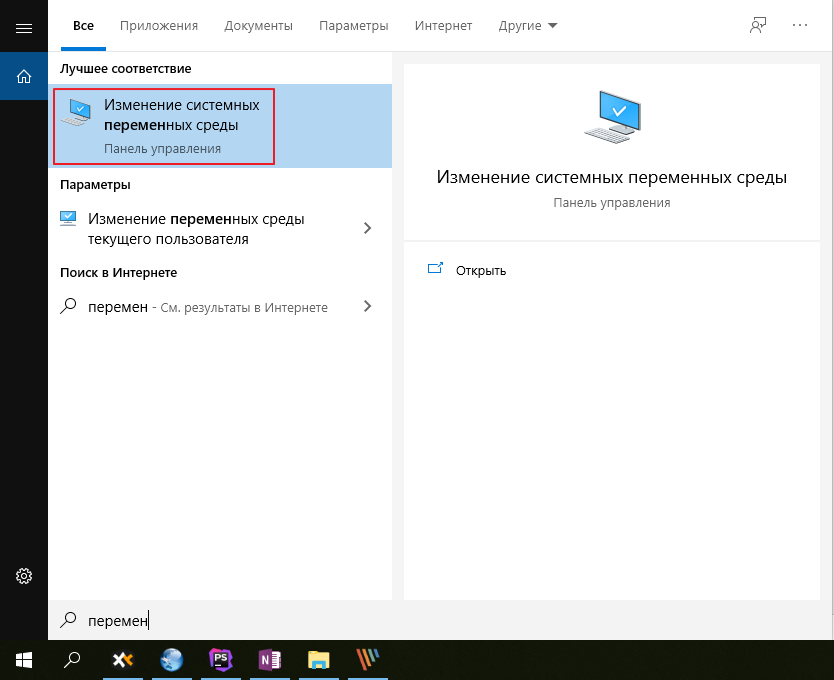
Теперь нам нужно добавить новую переменную PATH, для этого в поиске Windows начинаем набирать «Перемен…» и в результатах поиска выбираем «Изменение системных переменных среды»

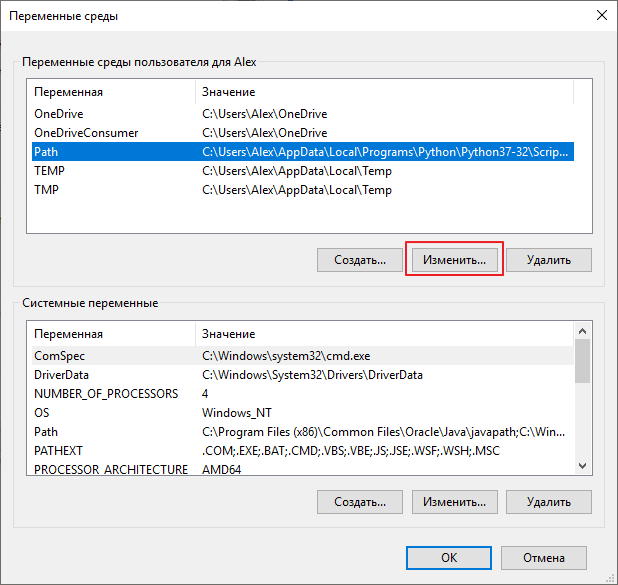
В открывшимся окне выбиваем «Параметры среды».
Далее выбираем Path и нажимаем «Изменить».

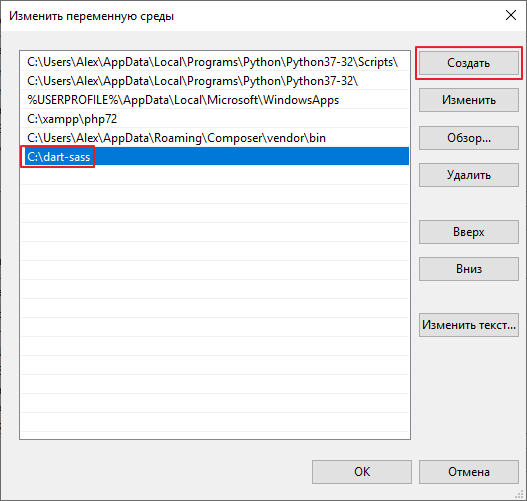
Потом нажимаем «Создать» и вписываем путь, куда мы разархивировали Dart Sass, в моем случае это C:\dart-sass. Далее нажимаем «ОК» на всех окнах.

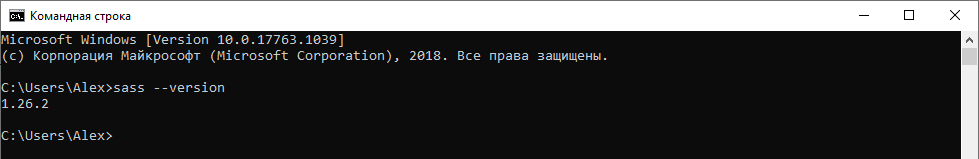
Теперь можно протестировать, откройте командную строку и введите:
sass --version
Если мы увидели номер версии, то значит все работает.

Настраиваем SCSS (SASS) в PhpStorm или WebStorm
Если мы в своем проекте PhpStorm создадим файл .scss, то IDE сама предложит нам настроить File Watchers. Просто нажимаем «Yes» и попадаем в нужный раздел настроек.

В открывшимся окне в поле Program кликаем по иконке папки и выбираем наш C:\dart-sass\sass.bat и сохраняем.
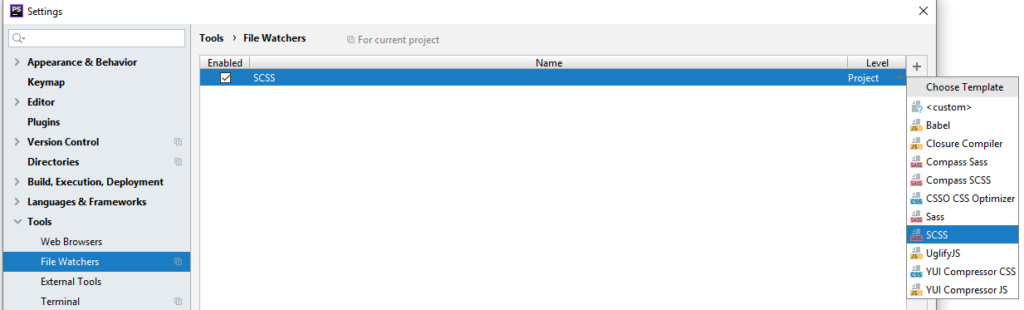
File Watchers можно настроить вручную, открыв Settings (Ctrl + Alt +S) и перейдя в раздел Tools > File Watchers, далее нажав на «+» выбрать SCSS и проделать все тоже самое, что описано чуть выше.

Теперь мы можем работать с SCSS (SASS) в PhpStorm или WebStorm.
По умолчанию скомпилированные файлы сохраняются в той же папке где лежат SCSS (SASS) файлы.
