Устанавливаем phpMyAdmin с помощью Docker

Это продолжение статьи «Локальная среда для PHP разработки с помощью Docker«, в ней мы создали среду со следующими компонентами:
- NGINX
- PHP
- Git
- Composer
- MySQL
Многие используют phpMyAdmin для просмотра и администрирования базы данных MySQL, поэтому в качестве своеобразного домашнего задания нужно было самостоятельно добавить еще один контейнер с phpMyAdmin, ниже я покажу как это сделать.
Устанавливаем
Ставить будем из официального образа https://hub.docker.com/r/phpmyadmin/phpmyadmin/, все что нам нужно сделать это добавить в docker-compose.yml вот такой код:
phpmyadmin:
image: phpmyadmin/phpmyadmin
container_name: phpmyadmin
environment:
- PMA_ARBITRARY=1
restart: always
ports:
- 8081:80
environment:
PMA_HOST: mysql
networks:
- internalТеперь останавливаем нашу сборку если она запущена
docker-compose down
И запускаем заново с флагом —build чтобы все пересобрать, поскольку мы изменили файл docker-compose.yml
docker-compose up -d --build
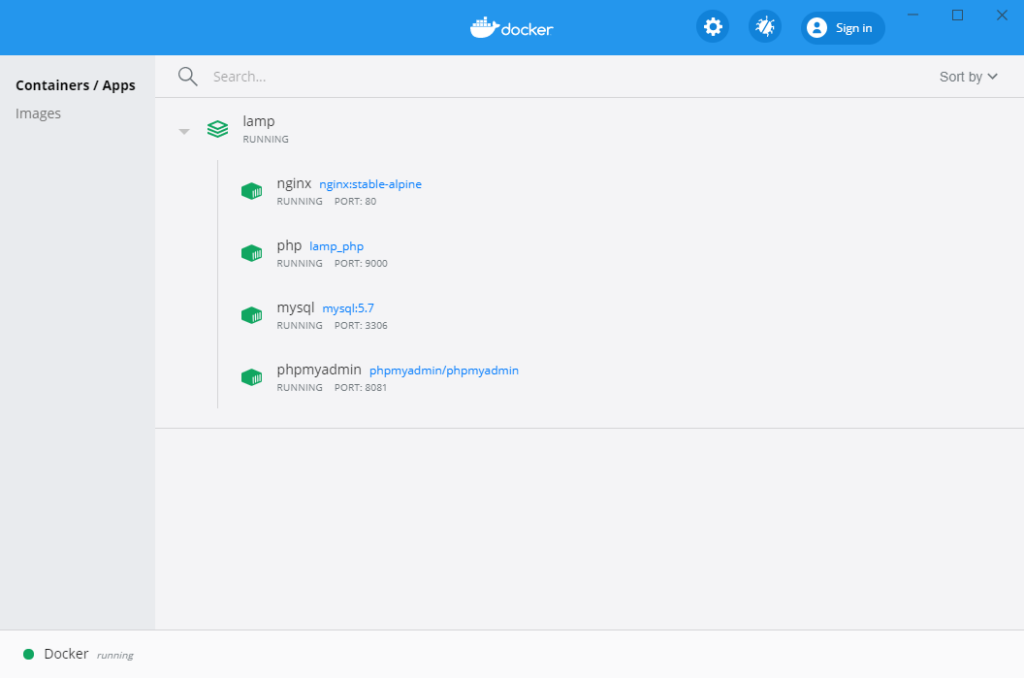
Вроде все запустилось )

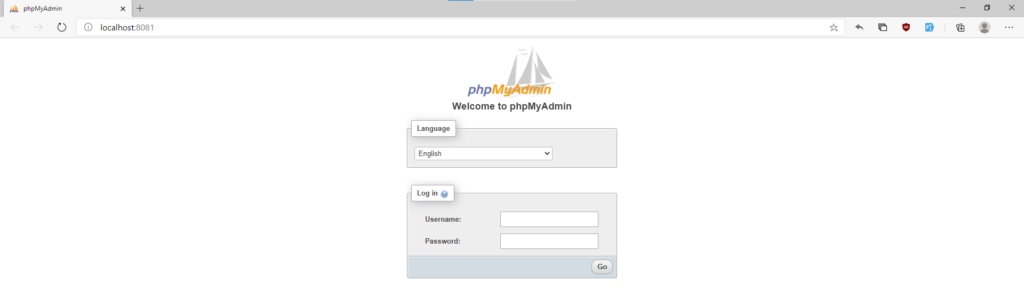
Попробуем перейти по http://localhost:8081/ и видим по этому адресу phpMyAdmin, чтобы в него войти используем логин root, а пароль secret (мы его задали в docker-compose.yml в настройках контейнера mysql).

Протестируем
Для теста попробуем установить WordPress. Для начала зайдем в phpMyAdmin и создадим базу данных blog.
Далее в папке sites создадим каталог blog и закинем туда установочные файлы WordPress, теперь необходимо настроить NGINX.
В каталог /config/nginx добавляем файл blog.conf с настройками сайта:
server {
index index.php;
server_name blog.loc;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /var/www/blog;
location ~ /\. {
deny all;
}
location ~* /(?:uploads|files)/.*\.php$ {
deny all;
}
location / {
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}Конфигурационный файл NGINX для WordPress
После этого нам нужно не забыть в файл HOSTS нашей ОС добавить:
127.0.0.1 blog.loc
И перезагрузить нашу среду разработки:
docker-compose restart
Теперь переходим по адресу http://blog.loc/ и выполняем стандартную установку WordPress, если вы все сделали в точности по инструкции, он должен без проблем установиться.
