Таблицы в админке WordPress (часть 1)
Когда мы разрабатываем собственные плагины для Wordpress, иногда возникает необходимость создать пользовательскую таблицу, которая будет содержать необходимые данные.
При работе с данными плагина из админки не хочется создавать свой собственный дизайн таблицы, а лучше всего использовать дизайн WordPress, чтобы страница настроек вашего плагина соответствовала пользовательскому интерфейсу WordPress. А так же чтобы таблица с данными нашего плагина обладала теми же функциями: массовыми действиями, поиском, разбивкой на страницы, подсчетом данных и т.д.
Для этого мы будем использовать класс WP_List_Table.
Для чего нужен класс WP_List_Table?
Это базовый класс для создания таблиц с любыми данными в WordPress. Эти таблицы поддерживают технологию AJAX. Все таблицы в административной панели WordPress основаны на этом классе.

Этот класс позволяет нам отображать список содержимого с разбивкой по страницам, настройками экрана, поиском, массовыми действиями, сортировкой и многим другим.
Код класса WP_List_Table можно посмотреть в файле /wp-admin/includes/class-wp-list-table.php
В 2012 году был присвоен закрытый статус этому классу. Это значит, что он является частью ядра WordPress и не может использоваться в плагинах. Разработчики не обязаны обеспечивать обратную совместимость кода, связанного с этим классом.
Однако, несмотря на это, разработчики плагинов все чаще стали использовать этот класс, поскольку он предоставляет удобный функционал для создания собственных таблиц в плагинах.
Сегодня структура данного класса является достаточно стабильной, и маловероятно, что его будущие изменения сильно повлияют на код, созданный с его использованием. Тем не менее, разработчикам рекомендуется проверять работоспособность своего кода при каждом основном релизе WordPress.
Подготовка
Чтобы выводить какие то данные, нужно скачала их создать. Например создадим таблицу с сотрудниками организации, в таблице будет содержаться имя сотрудника, его отдел и информация в отпуске ли он.
Для создания таблицы войдите в базу данных (например с помощью phpMyAdmin) и выполните следующий запрос:
CREATE TABLE `wp_adt_employees_table`
(
`id` int(20) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`name` varchar(255) NOT NULL,
`department` varchar(255) NOT NULL,
`on_vacation` tinyint(1) NOT NULL
); Далее наполним нашу таблицу данными:
INSERT INTO `wp_adt_employees_table` (`name`, `department`, `on_vacation`)
VALUES ('Иван Петров', 'Отдел разработки ПО', 1),
('Мария Сидорова', 'Отдел маркетинга и продаж', 0),
('Олег Васильев', 'Отдел маркетинга и продаж', 0),
('Сергей Кузнецов', 'Финансовый отдел', 0),
('Анна Иванова', 'Отдел кадров', 1),
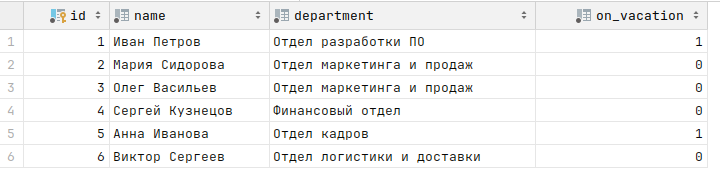
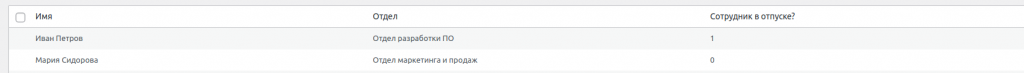
('Виктор Сергеев ', 'Отдел логистики и доставки', 0);В итоге получаем табличку:

Создаем плагин
Чтобы показать работу класса WP_List_Table создадим простой плагин, который будет просто на своей страничке выводить данные в виде таблицы.
В папке /wp-content/plugins создадим employees-admin-table.php и добавим в него следующую заготовку кода:
<?php
/*
* Plugin Name: Сотрудники организации
* Description: Плагин для демонстрации работы класса WP_List_Table
* Version: 0.0.1
* Author: Александр Третьяков
* Author URI: https://tretyakov.net/
* License: GPLv2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*
*/
// Загружаем файл с классом WP_List_Table
if ( ! class_exists( 'WP_List_Table' ) ) {
require_once( ABSPATH . 'wp-admin/includes/class-wp-list-table.php' );
}
// Создаем наш класс, который наследует WP_List_Table
class Employees_List_Table extends WP_List_Table {
// Позже добавим сюда код
}
// Добавляем ссылку на плагин в меню админки
function my_add_menu_items() {
add_menu_page( 'Сотрудники организации', 'Сотрудники организации', 'activate_plugins', 'employees_list_table', 'employees_list_init' );
}
add_action( 'admin_menu', 'my_add_menu_items' );
function employees_list_init() {
// Создаем экземпляр класса Employees_List_Table
$table = new Employees_List_Table();
echo '<div class="wrap"><h2>Список сотрудников</h2>';
// Формируем таблицу
$table->prepare_items();
// Выводим таблицу
$table->display();
echo '</div>';
}Далее идем в список плагинов и активируем его:

У нас в меню появилась ссылка на страницу плагина, можем перейти на эту страницу, но пока там ничего нет (кроме ошибки function WP_List_Table::prepare_items() must be overridden in a subclass.)

Создаем таблицу
Первым методом, который мы собираемся добавить в наш класс, будет get_columns(), который позволяет нам создавать столбцы в нашей таблице.
С помощью него мы сделаем шапку с названиями столбцов. Добавим следующий код в наш класс:
// Создаем колонки нашей таблицы
function get_columns() {
$columns = array(
'cb' => '<input type="checkbox" />',
'name' => 'Имя',
'department' => 'Отдел',
'on_vacation' => 'Сотрудник в отпуске?'
);
return $columns;
}Далее мы должны определить метод prepare_items() в нашем классе, он подготавливает данные для таблицы. Это важный метод на нем строиться вся таблица.
Добавим код метода в наш класс:
function prepare_items() {
$columns = $this->get_columns();
$hidden = array();
$sortable = array();
$this->_column_headers = array( $columns, $hidden, $sortable );
$this->items = [];
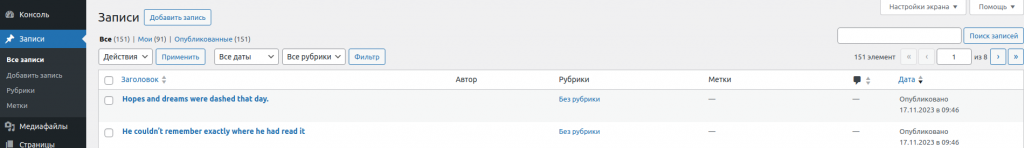
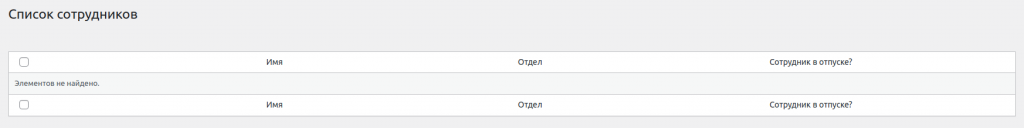
}Теперь, если обновить страницу плагина, ошибки больше нет и мы видим пустую таблицу с нужными нам колонками:

Наполняем таблицу данными из БД
Теперь нам нужно передать массив методу prepare_items(), на данный момент передается пустой массив:
$this->items = [];
Добавим в наш класс метод get_table_data(), который будет брать данные из базы данных:
// Забираем данные из БД
private function get_table_data() {
global $wpdb;
$table = $wpdb->prefix . 'adt_employees_table';
return $wpdb->get_results(
"SELECT * from {$table}",
ARRAY_A
);
}Мы берем данные из нашей таблице и возвращаем их в виде массива.
Определим в нашем классе приватное свойство table_data, куда будем помещать наш результирующий массив:
private $table_data;
Теперь немного изменим метод prepare_items():
function prepare_items() {
$this->table_data = $this->get_table_data();
$columns = $this->get_columns();
$hidden = array();
$sortable = array();
$primary = 'name';
$this->_column_headers = array($columns, $hidden, $sortable, $primary);
$this->items = $this->table_data;
}Теперь чтобы увидеть данные в таблице нам осталось определить метод column_default() в нашем классе.
function column_default( $item, $column_name ) {
switch ( $column_name ) {
case 'id':
case 'name':
case 'department':
case 'on_vacation':
default:
return $item[ $column_name ];
}
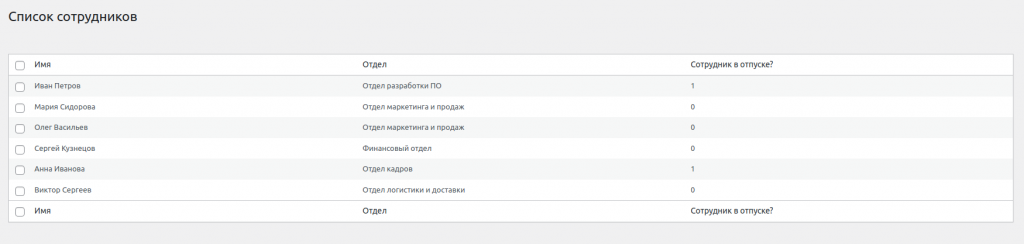
}Обновляем страницу, уже лучше:

Только в первой колонке, где у нас должен быть чекбокс, пусто. Исправим это добавив еще один метод в наш класс:
function column_cb( $item ) {
return sprintf(
'<input type="checkbox" name="element[]" value="%s" />',
$item['id']
);
}
Все, мы справились с задачей и сделали вывод таблицы с данными нашего плагина. В следующей статье мы научимся работать с данными этой таблицы. Мы узнаем как добавить разбиение на страницы, использовать поиск, работать с настройками экрана и выполнять массовые действия с данными.
Весь код файла employees-admin-table.php можно посмотреть на Гитхабе.
