Реализация кнопки «Показать еще» в 1С Битрикс

Некоторые заказчики хотят чтобы в разделе новостей или статей вместо привычной пагинации со списком страниц была кнопка «Показать еще». При нажатии на эту кнопку в дополнение к уже загруженному списку новостей, загружались дополнительные. Как бы снизу добавлялась еще одна страница новостей.
Преимущество такого варианта загрузки новостей перед обычной пагинацией я не вижу, наоборот при большом количестве новостей такой вариант не удобен. Но если заказчик просит, реализуем.
Ниже показано как это реализовать для вывода новостей в cms Битрикс.
Эту кнопку мы будем отображать в шаблоне компонента пагинации.
Для этого необходимо создать новый шаблон постраничной навигации, например с названием more. Создаем его скопировав один из стандартных шаблонов. В итоге наш шаблон должен располагаться по адресу \local\templates.default\components\bitrix\system.pagenavigation\more
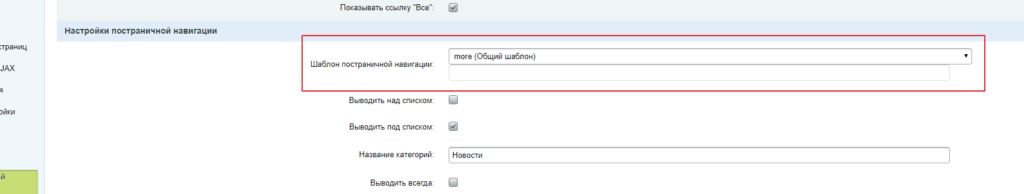
Не забудем указать наш шаблон в настройках вывода компонента новостей в разделе «Настройки постраничной навигации».

Поменяем код файла шаблона template.php на наш:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if($arResult["NavPageCount"] > 1):?>
<?if ($arResult["NavPageNomer"]+1 <= $arResult["nEndPage"]):?>
<?
$plus = $arResult["NavPageNomer"]+1;
$url = $arResult["sUrlPathParams"] . "PAGEN_".$arResult["NavNum"]."=".$plus;
?>
<div class="load-more-items" data-url="<?=$url?>">Показать еще</div>
<?endif?>
<?endif?>Здесь мы проверяем условие, показа нашей кнопки. Если есть еще элементы для показа, то отображаем кнопку «Показать еще», если элементов нет, то и кнопку отображать не надо.
Кнопку оформляйте в соответствии со своим дизайном, главное оберните дивом с class="load-more-items" и data-url="<?=$url?>".
Дальше добавим Ява-скрипт для того, чтобы заработала наша подгрузка элементов:
$(document).ready(function(){
$(document).on('click', '.load-more-items', function(){
var targetContainer = $('.items-list'),
url = $('.load-more-items').attr('data-url');
if (url !== undefined) {
$.ajax({
type: 'GET',
url: url,
dataType: 'html',
success: function(data){
$('.load-more-items').remove();
var elements = $(data).find('.item-content'),
pagination = $(data).find('.load-more-items');
targetContainer.append(elements);
$('#pag').append(pagination);
}
});
}
});
});Я сохранил этот код в файл more.js, положил его в папку JS моего шаблона. Далее необходимо подключить файл more.js к нашим страницам, сделаем это в footer.php текущего шаблона.
<script src="/local/templates/.default/js/more.js"></script>
Не забывайте, что этот файл нужно обязательно подключить после jQuery иначе не заработает.
Теперь осталось подредактировать шаблон списка новостей.
Например, в моем случае, шаблон списка новостей располагается в комплексном компоненте новости в файле: \local\templates\.default\components\bitrix\news\news\bitrix\news.list\.default\template.php
Для теста я сделал самый простой шаблон. Он выглядит так:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<div class="items-list">
<?foreach($arResult["ITEMS"] as $arItem):?>
<div class="item-content">
<a href="<?=$arItem["DETAIL_PAGE_URL"]?>">
<h2><?=$arItem["NAME"]?></h2>
</a>
<?=CFile::ShowImage($arItem['PREVIEW_PICTURE'])?>
<?=$arItem['PREVIEW_TEXT']?>
</div>
<?endforeach;?>
</div>
<div id="pag">
<?=$arResult["NAV_STRING"]?>
</div>Дальше я буду его оформлять в соответствии с дизайном сайта заказчика, главное не забыть обернуть цикл вывода элементов в див с классом items-list, а каждому элементу в цикле присвоить класс item-content.
И не забудьте внизу подключить вывод навигации:
<div id="pag">
<?=$arResult["NAV_STRING"]?>
</div>Все должно заработать.
Если не работает, проверьте подключен ли jQuery, все ли верно в настройках вывода компонента Новости.
Или пишите, будем разбираться вместе.
