Расширения VS Code, которые необходимо установить в первую очередь.

Сейчас среди разработчиков очень популярны продукты компании JetBrains, они предлагают отличные инструменты для разработки под различные языки программирования.
Правда большинство пользователей использует лишь часть возможностей IDE. Сразу возникает вопрос, если пользоваться ее возможностями на 20 — 30%, то какой смысл платить за нее ежегодно?
Почти все возможности, которым требуются большинству пользователей IDE, можно получить в бесплатном редакторе кода Visual Studio Code или просто VS Code с помощью плагинов.
Ниже я опишу плагины, которые я рекомендую установить сразу же после установки VS Code. Эти плагины я считаю универсальными и они будут помогать вам в не зависимости от того, с каким языком программирования вы работаете.
Другими словами, это список «обязательных» плагинов для VS Code, а дальше каждый выбирает себе дополнительные плагины под конкретные задачи.
Как устанавливать расширения VS Code?
Все расширения устанавливаются автоматически из маркетплейса https://marketplace.visualstudio.com/.
По комбинации клавиш Ctrl+Shift+X переходим во вкладку с расширениями, в строке поиска вводим название нужного расширения (все названия я указал ниже) и нажимаем Install. Иногда после установки расширения потребуется перезагрузить VS Code.
«Обязательные» расширения для VS Code
Русский язык для VS Code
Этот плагин я не считаю обязательный, но многие его устанавливают в первую очередь, он называется Russian Language Pack for Visual Studio Code — это русификатор VS Code.
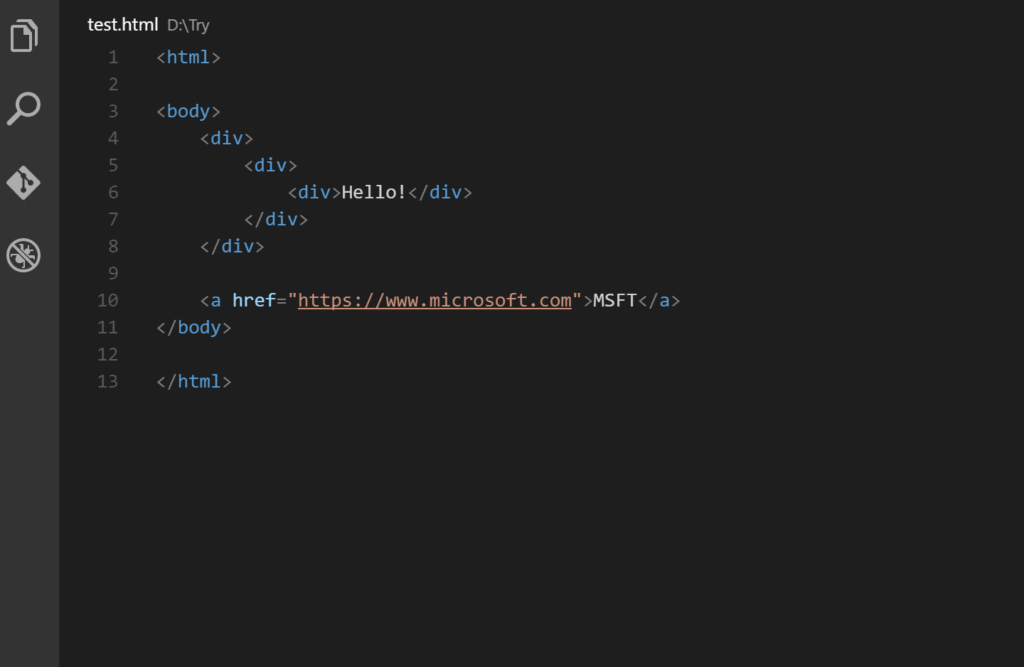
Auto Complete Tag
В это расширение входят 2 очень полезных плагина Auto Close Tag и Auto Rename Tag. Первый чтобы автоматически закрывать теги не только в html, но и в многих других языках. Второй для автоматического переименования тегов. Например вы меняете открывающий тег и сразу автоматически меняется закрывающий.

Bracket Pair Colorizer
Разукрашивает скобки, в том числе квадратные и фигурные, в разные цвета в зависимости от вложенности. Это улучшает ориентацию в коде.

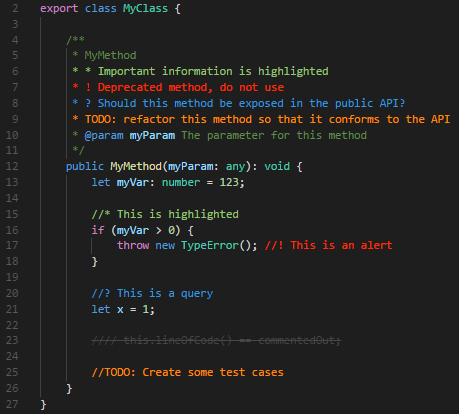
Better Comments
Для лучшего визуального выделения каких либо пометок в комментариях рекомендую использовать этот плагин.
С помощью этого расширения можно выделить комментарий, TODO, вопрос.
Для этого в начале комментария нужно поставить соответствующий знак:
- ! — текст будет красный
- ToDo — оранжевый
- ? — синий.

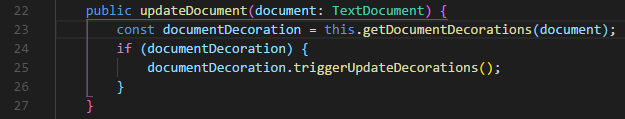
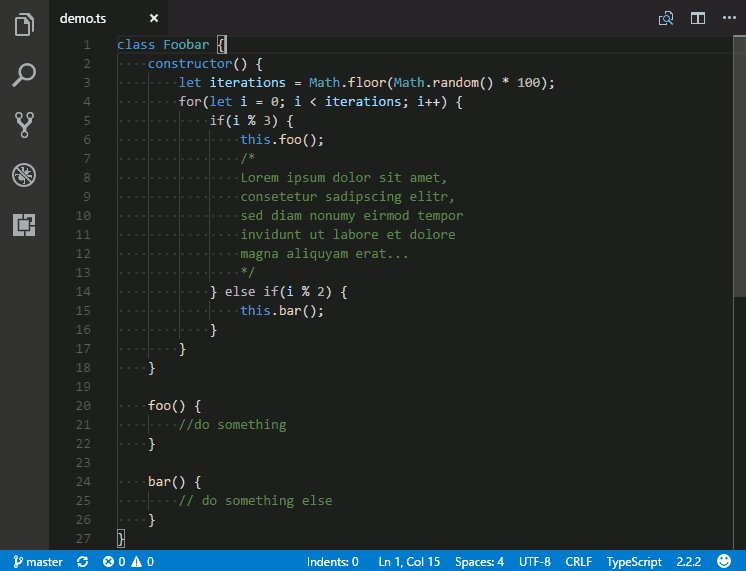
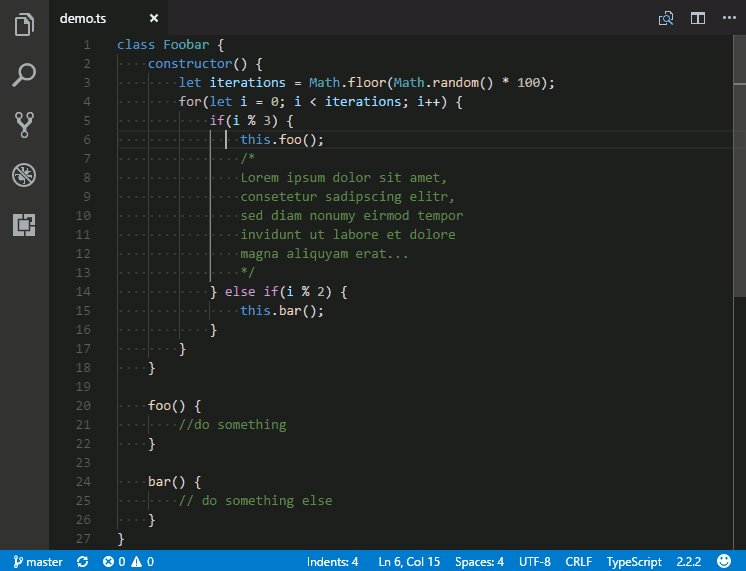
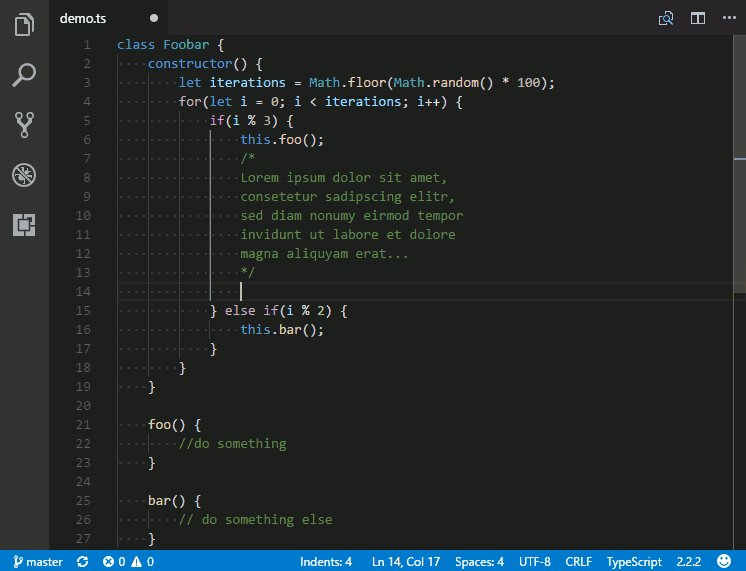
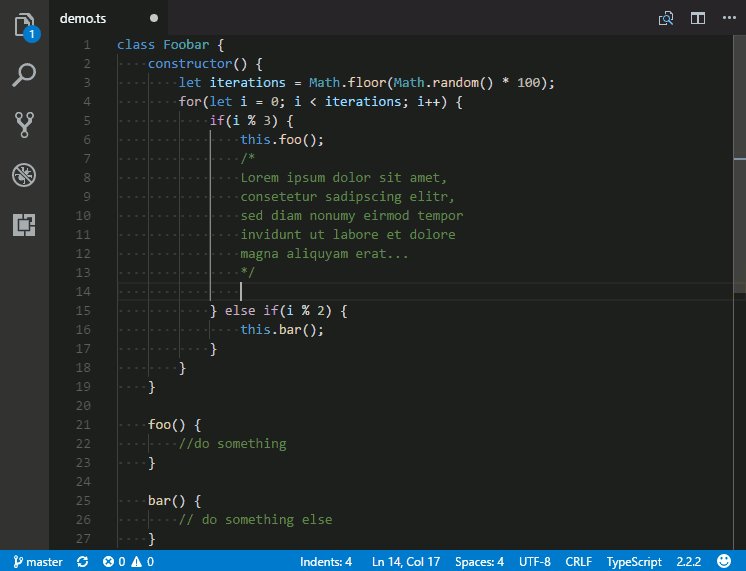
Indenticator
Это расширение так же помогает улучшить восприятие кода, оно визуально выделяет текущую глубину отступа. Это помогает различать блоки, расположенные на разных уровнях.

Project Manager
Добавляет функционал по управлению проектами в VS Code, как во всех IDE. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
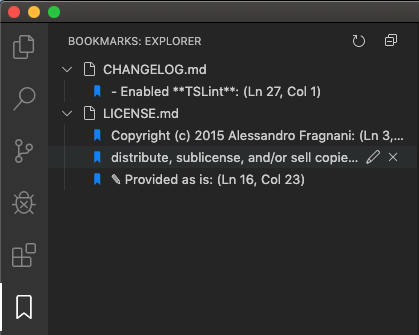
Bookmarks
Еще одна вещь, которой я постоянно пользуюсь в PHP Storm, это закладки в коде. В VS Code такой функционал можно добавить с помощью расширения Bookmarks.


IntelliJ IDEA Keybindings
Если до этого вы работали с какой нибудь из IDE от JetBrains и привыкли к ее горячим клавишам, рекомендую установить это расширение.
На этом все.
Если найду какие то еще интересные расширения, которые можно будет отнести к «обязательным», то дополню статью.
Только не забывайте, что чем больше установлено расширений, тем больше оперативной памяти отжирается и медленней работает VS Code, поэтому периодически проверяйте, если у вас установлены расширения, которыми вы не пользуетесь, удаляйте их. В любом случае, если вам понадобится их вернуть, сделать это не сложно.
