Подключение Fancybox 3 к WordPress без плагина
Некоторые картинки в статьях блога содержат полезную информацию, которую нужно получше разглядеть, поэтому я решил сделать увеличение картинок до оригинального размера при нажатии на миниатюру.
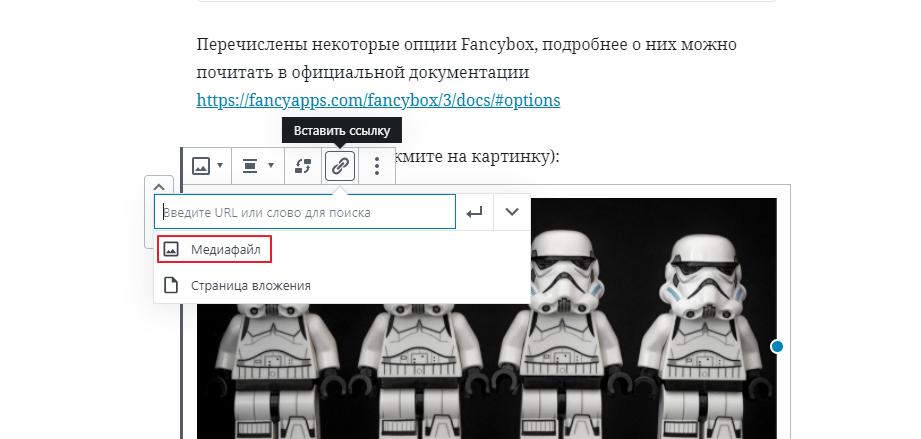
Самое простое — это добавить к изображению ссылку на оригинал. Для этого в редакторе записи нужно нажать на изображение, далее «Вставить ссылку» и выбрать «Медиафайл».

Теперь при клике на изображении, мы переходим на его оригинал. Вроде все ок, но хотелось бы добавить красоты, сделать так чтобы изображение «всплывало», а задний фон затемнялся. Для этого воспользуемся jQuery плагином Fancybox.
Добавляем Fancybox 3 к WordPress
В интернете есть информация как подключить Fancybox к WordPress с помощью плагинов или подключение Fancybox 1-й версии, хотя сейчас актуальна 3-я.
Устанавливать дополнительные плагины мне не хотелось, так же как и устанавливать старую версию Fancybox, тем более подключение оказалось элементарным.
Итак, мы добавим Fancybox 3 к страницам записей WordPress.
В своем шаблоне я использую jQuery 3+. На сайте Fancybox указано, что плагин будет работать с версиями jQuery 1.9.1+ и jQuery 2+, но подтвердить это не могу, не проверял.
Скачивать и добавлять на наш сайт CSS и JS файлы мы не будем, а воспользуемся CDN.
Шаг 1
Добавляем в файл functions.php вашей темы, туда где подключаются css стили:
…
wp_enqueue_style('fancybox','https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css', array(), wp_get_theme()->get('Version'));
…Если вы не понимаете куда вставлять эту строчку, тогда просто в конце файла functions.php добавляем:
function fancybox_scripts()
{
// Fancybox style
if (is_singular()) {
wp_enqueue_style('adt-fancybox','https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css', array(), wp_get_theme()->get('Version'));
}
}
add_action( 'wp_enqueue_scripts', 'fancybox_scripts' );Шаг 2
Вниз файла functions.php добавляем еще код:
// Add Fancybox in footer
function add_fancybox (){
if (is_singular()) {
echo "<script src=\"https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js\"></script>";
echo '<script type="text/javascript">
$(document).ready(function(){
$(".wp-block-image").find("a:has(img)").addClass(\'fancyboxImg\');
$("a.fancyboxImg").fancybox({\'transitionIn\':\'elastic\',\'transitionOut\':\'elastic\',\'speedIn\':600,\'speedOut\':200,\'overlayShow\':false});
});
</script>';
}
}
add_action('wp_footer', 'add_fancybox');Скрипт выше найдет в блоке с классом wp-block-image (это блок figure с картинкой, у вас может быть другой класс, проверьте) все ссылки на картинки и добавит к ним класс fancyboxImg.
В этой строке:
$("a.fancyboxImg").fancybox({\'transitionIn\':\'elastic\',\'transitionOut\':\'elastic\',\'speedIn\':600,\'speedOut\':200,\'overlayShow\':false});Перечислены некоторые опции Fancybox, подробнее о них можно почитать в официальной документации https://fancyapps.com/fancybox/3/docs/#options
Все готово, вот что получилось (нажмите на картинку):

