Многоязычный сайт на 1С-Битрикс
В моей практике редко, но иногда требуется создать сайт компании на нескольких языках одновременно. В этой статье я расскажу о основных принципах создания многоязычных сайтов на платформе 1С-Битрикс.
При приобретении любой версии Битрикса вы получаете возможность создать как минимум два сайта, этим мы и воспользуемся для создании дополнительной языковой версии сайта.
Как у нас будет организована многоязычность?
Я сталкивался с двумя типами организации многоязычности на сайте:
1. Разные языковые версии на разных доменах, например:
- русская версия сайта на домене https://site.ru
- английская версия на домене третьего уровня https://en.site.ru
2. Когда разные языковые версии сайта размещаются на одном домене в разных папках.
Например, русская версия находится в корневой папке, а китайская — в папке /cn/
Я обычно использую второй вариант. В этом варианте наверху сайта добавляется переключатель языка и при смене языка показывает текущую страницу, только на другом языке.
Вот что я имею ввиду, например: Посетитель заходит на страницу «О компании» https://site.ru/about/, он хочет посмотреть эту страницу на китайском языке, выбирает язык и его перенаправляет сразу же на китайскую версию именно этой странице https://site.ru/cn/about/. В случае если китайской версии этой странице не существует, то выдается страница 404 ошибки.
Ниже я описываю как сделать такой вариант многоязычности, но повторюсь, возможных реализаций много, это одна из. Так же здесь описаны только базовые вещи для реализации многоязычности в Битрикс, используйте статью как основу для своей реализации.
Создаем дополнительный сайт
Итак, для начала создадим в корне сайта папку cn, в нем будет размещаться китайская версия нашего сайта.
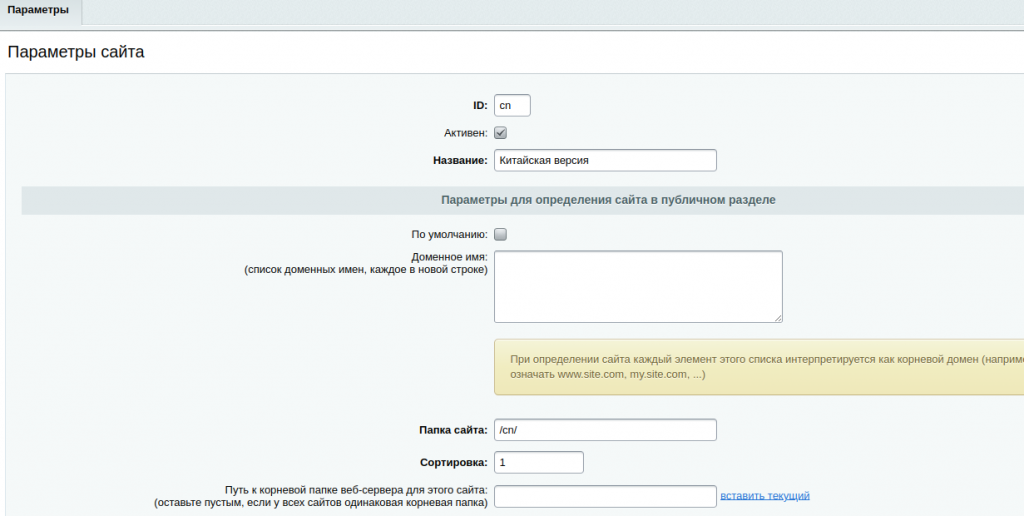
Далее в админке Настройки — Настройки продукта — Сайты — Список сайтов добавляем сайт.

Далее в эту папку нужно скопировать файлы нашего основного сайта, за исключением служебных файлов и каталогов bitrix, local, .htaccess, .access.php и т.п.
Далее надо прописать шаблоны для сайта (если у вас будут отдельные языковые версии шаблнов). Я обычно делаю нужную языковую версию некоторых шаблонов в папке local.

Не забудьте про меню, нужно перевести его и изменить пути.

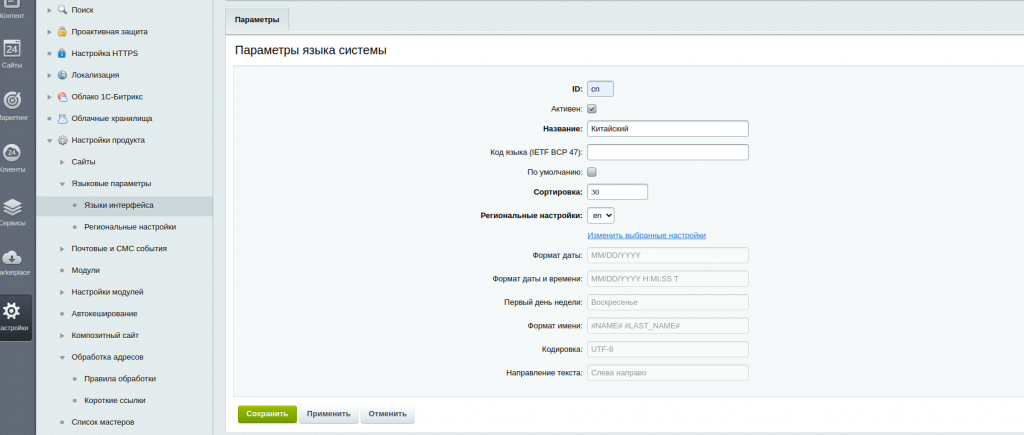
Кстати, чтобы в шаблонах компонентов можно было использовать файлы перевода нужно добавить китайский язык в Настройки продукта — Языковые параметры — Языки интерфейса

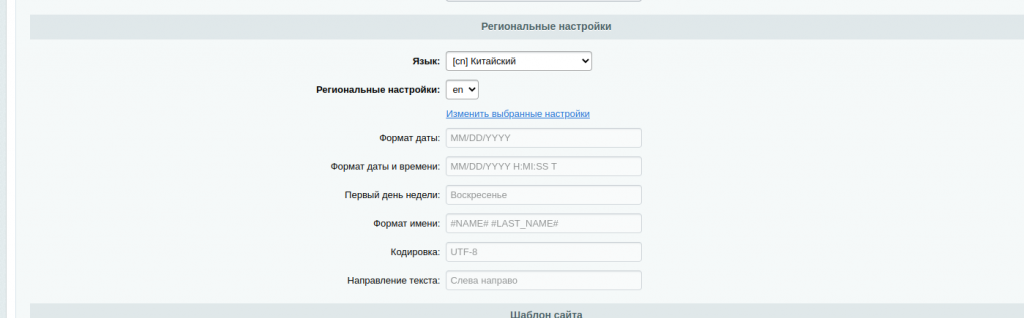
и выбрать этот язык в региональных настройках сайта (в нашем случае китайской версии)

Сами «Региональные настойки» у меня остались для английской версии, поскольку они не используются в шаблонах сайта и компонентах и я их не настраивал.
Инфоблоки
С инфоблоками сложнее, просто так скопировать инфоблок для нового сайта нельзя, поэтому придется создать нужные инфоблоки для китайской версии сайта заново и заполнить их.
Можно скопировать инфоблоки с помощью xml-импорта (подробнее в документации Битрикс).
Если один инфоблок будет использоваться на обеих версиях сайта (например видео или фото раздел), то здесь все гораздо проще, требуется только добавить в настройках инфоблока нужный сайт.
Еще внимательно посмотрите на пути детальной странице элемента (поскольку #SITE_DIR# у нас разный, для разных языков), чтобы было корректное отображение на обеих версиях сайта.
Если в шаблонах необходимо делать проверку какой язык сейчас используется, то это можно сделать так:
<?php if (LANGUAGE_ID == 'ru') {?>
Русский
<?php } elseif (LANGUAGE_ID == 'cn') {?>
Китайский
<?php }?>Перевод компонентов
Для ваших компонентов требуется переделать шаблоны вывода, чтобы они использовали специальные файлы с переводами слов, а не выводили слова напрямую. Для всех компонентов, это уже сделано разработчиками CMS Битрикс.
Вы могли заметить что в шаблонах компонентов поставляемых с Битрикс есть папки /lang/ru/ и /lang/en/, в них находятся специальные файлы с переводами слов, которые выводятся в шаблон компонента в зависимости от выбранного языка. Добавить китайский язык просто, добавим папку /lang/cn/ в ней создадим файл template.php следующего содержания:
$MESS ['HOME_PAGE'] = "主页";
Этот перевод будет подставляться в шаблон компонента на место:
<?=GetMessage("HOME_PAGE")?>
в зависимости от выбранного языка.
В русской версии будет подставляться код из файла /lang/ru/template.php
$MESS ['HOME_PAGE'] = "Главная";
Переключатель языка сайта
Осталось вывести переключатель языковых версий сайта, для этого достаточно в шаблоне вставить код:
<?php $APPLICATION->IncludeComponent(
"bitrix:main.site.selector",
"",
Array(
"SITE_LIST" => array(),
"CACHE_TYPE" => "A",
"CACHE_TIME" => "3600"
),
false
);?>Этот код выводит переключатель языков сайта который при выборе языка переадресовывает нас на главную станицу сайта выбранного языка. Это не совсем то, что мы хотели сделать изначально. Нам нужно чтобы при выборе языка переадресовывалось на эту же страницу, только с другим языком. Для этого скопируем шаблон компонента bitrix:main.site.selector и изменим его код на этот:
<?php if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?php foreach ($arResult["SITES"] as $key => $arSite):?>
<?php if ($arSite["CURRENT"] == "Y"):?>
<?=$arSite["NAME"]?>
<?php else:?>
<a href="<?=preg_replace('#^' . SITE_DIR . '#', $arSite["DIR"], $APPLICATION->GetCurPageParam(false, array("ELEMENT_ID")))?>" title="<?=$arSite["NAME"]?>"><?=$arSite["NAME"]?></a>
<?php endif?>
<?php endforeach;?>Теперь при переключении языка перемещаемся на ту же страницу, но с другим языком.
Обратите внимание: Этот код работает корректно только, если структура обоих языковых версий полностью одинакова, иначе будет перебрасывать на страницу 404.
Выше описал базовые действия для добавлении второго языка на сайт под управлением Битрикс, каждый сайт и случай уникален, поэтому еще раз повторюсь это не готовый рецепт, а основа.
