Локальная среда для PHP разработки с помощью Docker
В этой статье описывается как собрать минимальную локальную среду для разработки на PHP используя Docker (Докер) и Docker-compose.
Здесь мы не будем изучать «Что такое Docker и как его установить?», подробная инструкция есть на официальном сайте.
Так же в моем блоге есть статья про установку Docker на Windows 10.
Из Википедии:
Docker — программное обеспечение для автоматизации развёртывания и управления приложениями в среде виртуализации на уровне операционной системы. Позволяет «упаковать» приложение со всем его окружением и зависимостями в контейнер, который может быть перенесён на любую Linux-систему с поддержкой cgroups в ядре, а также предоставляет среду по управлению контейнерами.
Docker Compose — это инструментальное средство, входящее в состав Docker. Оно предназначено для решения задач, связанных с развёртыванием проектов.
Для чего?
Многие веб разработчики используют в своей работе такие «сборки» как OpenServer, XAMMP и подобные. Для простых зачать, типа создания блога на Вордресс, использование такой сборки вполне допустимо и позволяет выполнить все задачи. В OpenServer даже есть возможность менять версию PHP, MySQL, Apache.
Но иногда возникает необходимость быстро поднять идентичную среду разработки на другом компьютере для вашего коллеги или добавить к среде разработки определенную версию Node.js, или Redis, как быть в этом случае? Тут нам и поможет Докер.
Сейчас мы один раз сконфигурируем необходимую нам среду разработки на php и сможем с легкостью разворачивать ее на любом компьютере с помощью одной команды в терминале.
В нашей среде для разработки будут следующие компоненты:
- NGINX
- PHP
- Git
- Composer
- MySQL
- phpMyAdmin
В будущем добавить/убрать/изменить любой компонент очень просто с помощью конфигурационных файлов Docker и Docker-compose.
Приступаем
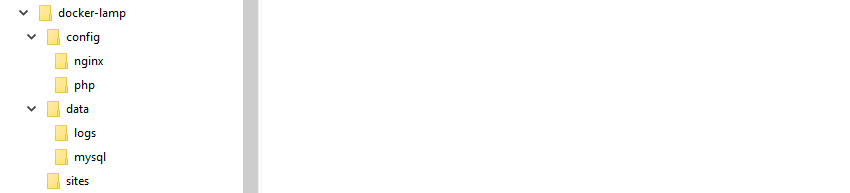
Создадим основную папку, например docker-lamp, которая будет корневой, а внутри создадим следующую структуру:
— sites — тут будут лежать наши проекты
— data
— mysql — тут будут храниться файлы наших баз данных
— logs — сюда будут записываться все логи
— config
— php — все настройки контейнера и php.ini
— nginx — — все настройки контейнера и конфигурационные файлы

Создаем в корневой папке файл docker-compose.yml и добавим в него следующее содержание (я постарался его прокомментировать чтобы не возникало вопросов):
# Файл docker-compose должен начинаться с указания версии.
version: '3'
# Сети
networks:
internal:
# Ниже список наших сервисов (контейнеров). NGINX, PHP, MySQL, phpMyAdmin
services:
nginx:
# Какую версию образа nginx из официального хранилища DockerHub используем
image: nginx:stable-alpine
container_name: nginx
# Ниже прокидываем порты. NGINX в контейнере работает на дефолтном 80, а мы возьмем 8000
ports:
- "80:80"
# Монтируем директории, слева директории на основной системе, справа - куда они монтируются в контейнере
volumes:
- ./sites:/var/www
- ./config/nginx:/etc/nginx/conf.d
- ./data/logs:/var/log/nginx/
# Зависимости
depends_on:
- php
- mysql
networks:
- internal
php:
build:
context: ./config/php
dockerfile: Dockerfile
container_name: php
volumes:
- ./sites:/var/www
- ./config/php/php.ini:/usr/local/etc/php/php.ini
ports:
- "9000:9000"
networks:
- internal
mysql:
image: mysql:5.7
container_name: mysql
restart: unless-stopped
command: --default-authentication-plugin=mysql_native_password
command: --innodb_use_native_aio=0
ports:
- "3306:3306"
volumes:
- ./data/mysql:/var/lib/mysql
# Задаем пароль для root пользователя
environment:
MYSQL_ROOT_PASSWORD: secret
networks:
- internalОбразы nginx и mysql прекрасно работают из коробки, а вот официальный образ php совсем пустой и в него не включены никакие расширения, еще мы хотели чтобы в нашей среде разработки был Composer.
Поэтому переходим в папку config/php и создадим файлы Dockerfile и php.ini.
Php.ini пока оставим пустым, если нам понадобиться в будущем настраивать PHP то воспользуемся им, а пока добавим в Dockerfile следующий код:
# Для начала указываем исходный образ, он будет использован как основа
FROM php:7.3-fpm
# RUN выполняет идущую за ней команду в контексте нашего образа.
# В данном случае мы установим некоторые зависимости и модули PHP.
# Для установки модулей используем команду docker-php-ext-install.
# На каждый RUN создается новый слой в образе, поэтому рекомендуется объединять команды.
RUN apt-get update && apt-get install -y \
curl \
wget \
git \
libfreetype6-dev \
libjpeg62-turbo-dev \
libmcrypt-dev \
libpng-dev \
libzip-dev \
&& docker-php-ext-install -j$(nproc) iconv mbstring mysqli pdo_mysql zip \
&& docker-php-ext-configure gd --with-freetype-dir=/usr/include/ --with-jpeg-dir=/usr/include/ \
&& docker-php-ext-install -j$(nproc) gd
# Ставим Composer'а.
RUN curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
USER www-data:www-data
# Указываем рабочую директорию для PHP
WORKDIR /var/www
# Запускаем контейнер
CMD ["php-fpm"]Теперь в папке sites для теста создадим тестовый проект Hello, для этого создадим папку hello и поместим туда единственный файл index.php который будет выводить информацию о php:
<?php
phpinfo();Остается только сконфигурировать NGINX, для этого добавим в /config/nginx файл hello.conf:
server {
index index.php;
server_name hello.loc;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /var/www/hello;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}Не забываем в файле HOSTS добавить:
127.0.0.1 hello.loc
На этом все )
Запускаем терминал, переходим в нашу папку и запускаем команду:
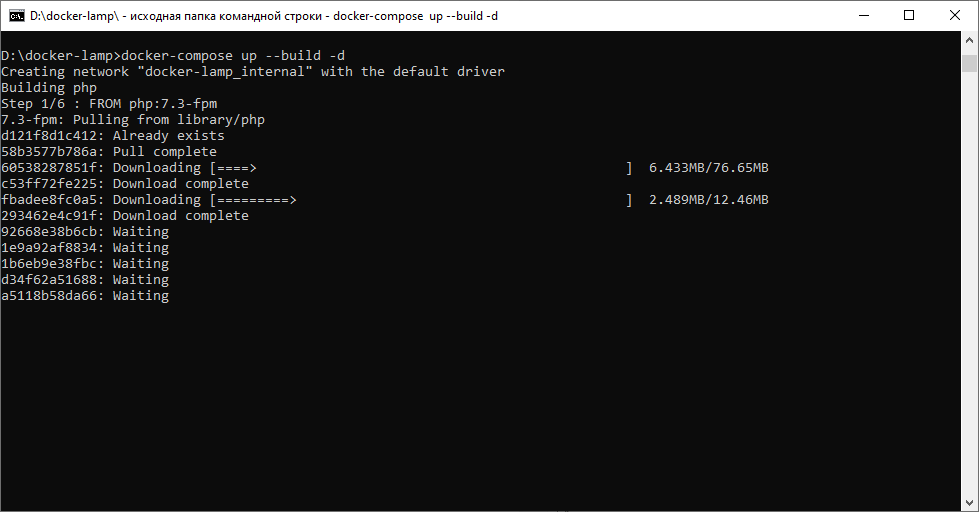
docker-compose up -d
Первый запуск может занять довольно длительное время, поскольку Докеру нужно скачать образы из интернета и собрать их.

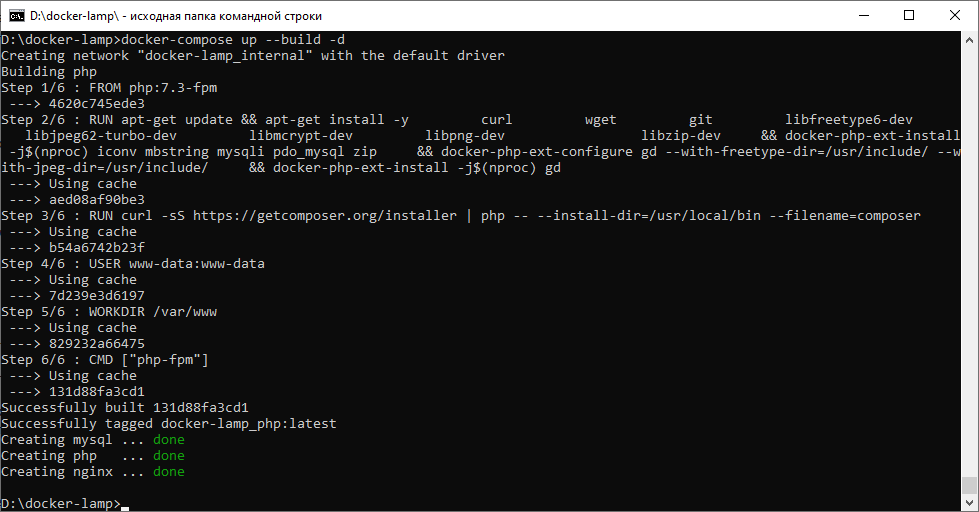
Если при сборке не было никаких ошибок:

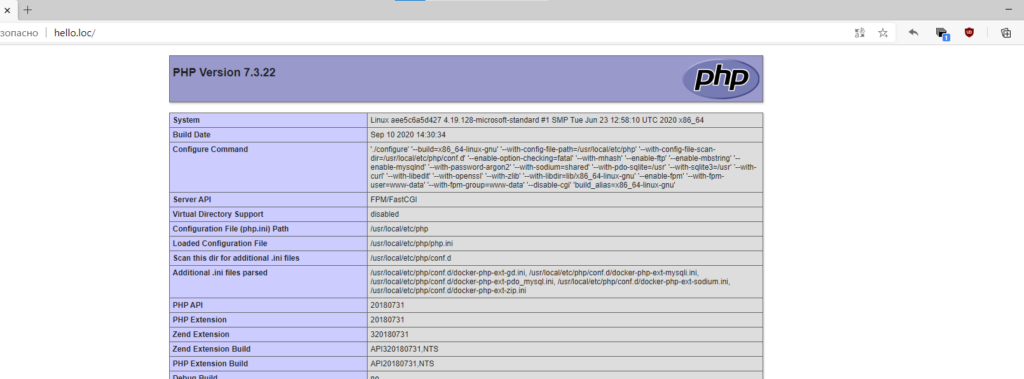
Переходим по адресу http://hello.loc/ и видим, что все работает.

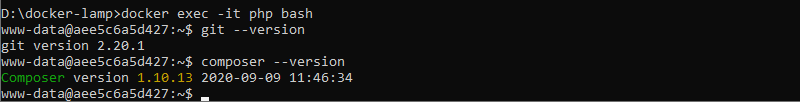
Можно зайти в Docker-контейнер php и запустить bash, и проверить работает ли git и composer, для этого введем команду:
docker exec -it php bash

Завершаем работу командой:
docker-compose down
Мы разобрали один из вариантов конфигурации, вы все можете настроить под себя. Может показаться, что это сложно и тратиться много времени, но настроив все один раз, вы и коллеги будите использовать это постоянно, разворачивая всю среду разработки одной строкой.
В начале я написал что в сборке будет присутствовать phpМyAdmin но, как вы заметили, его нет. Для тренировки попробуйте добавить его сами, а если не получится, то позже подготовлю инструкцию.
UPD:
На Windows 10 у меня возникла ошибка при запуске контейнера MySQL, в логах было что то такое:
…..
[Warning] [MY-010159] [Server] Setting lower_case_table_names=2 because file system for /var/lib/mysql/ is case insensitive
…..
Гугление показало — это означает, что используемая файловая система не поддерживает aio. Для этого в docker-compose добавим команду:
command: --innodb_use_native_aio=0
В статье, в описание файла docker-compose, я это добавил.
