LocalStorage JavaScript в двух словах
Что такое localStorage (Локальное хранилище) в JavaScript? LocalStorage позволяет хранить какую либо информацию прямо в браузере пользователя, в виде ключ-значение. Эта информацию сохраняется после обновления страницы и даже после перезагрузки браузера.
У объекта хранилища localStorage есть следующие методы и свойства:
setItem(key, value) – записать пару ключ/значение.
getItem(key) – получить данные по ключу key.
removeItem(key) – удалить данные с ключом key.
clear() – удалить всё.
key(index) – получить ключ на заданной позиции.
length – количество элементов в хранилище.
Пример использования localStorage
Для примера использования localStorage сделаем простую страницу содержащую заголовок h1, форму ввода input и кнопку. В форму ввода мы будем вводить произвольный текст и, после нажатия кнопки, данные будут записываться в localStorage. После перезагрузки страницы мы будем видеть заголовок, который будет подгружаться из localStorage.

Итак код index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<h1>Пример localStorage</h1>
<input type="text">
<button>Изменить заголовок</button>
<script src="script.js"></script>
</body>
</html>Код script.js:
document.querySelector('button').addEventListener('click', function () {
let value = document.querySelector('input').value;
// Записываем данные input в localStorage с ключом h1Text
localStorage.setItem('h1Text', value);
});
document.addEventListener('DOMContentLoaded', function(){
// Получаем данные из localStorage по ключу h1Text
let h1Text = localStorage.getItem('h1Text');
if (h1Text && h1Text.trim()){
document.querySelector('h1').textContent = h1Text;
}
});Здесь используется только два метода:
- setItem для записи данных input в localStorage с ключом h1Text;
- getItem для получения данных из localStorage по ключу h1Text;
Если попробовать ввести текст в поле input, нажать на кнопку «Изменить заголовок» и обновить страницу, мы увидим новый текст в заголовке h1, который мы получили из localStorage.
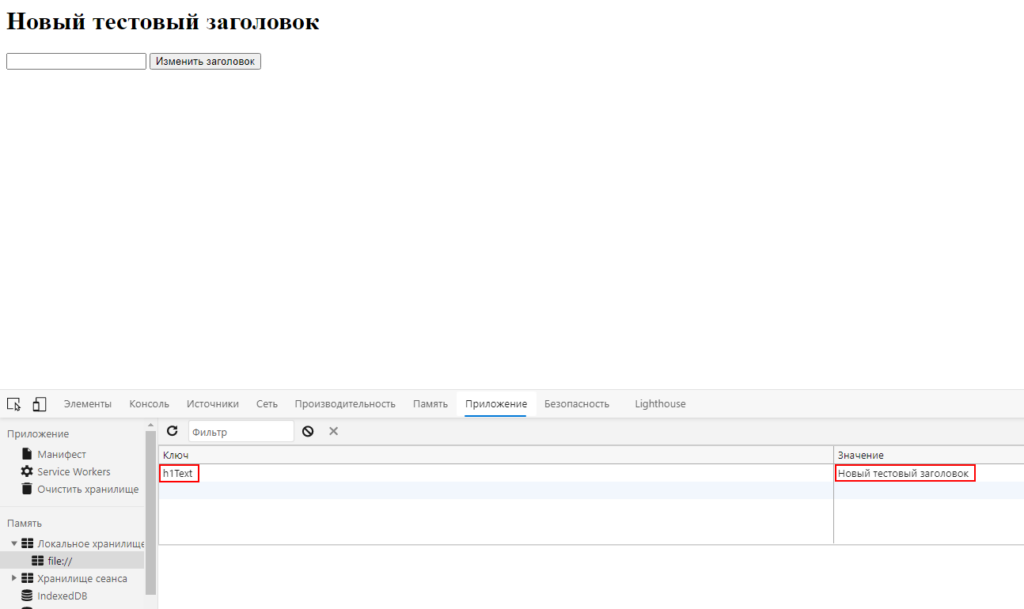
Доступ к localStorage из браузера
Чтобы посмотреть содержимое localStorage можно воспользоваться панелью разработчика (DevTools) браузера, далее выбрать вкладку Application / Local Storage (Приложение / Локальное хранилище) и мы увидим все данные.