Как передать данные из формы на сайте в Гугл таблицу
В статье расскажу как настроить передачу данных из HTML-формы на вашем сайте в Google Таблицу. Я описываю процесс на примере формы сбора обратной связи, но это можно применить для любых форм (регистрация пользователей, опросы и многое другое). Реализация будет с использованием JavaScript и Google Apps Script.
Шаг 1: Создание Google Таблицы
Откройте Google Таблицы и создайте новую таблицу.
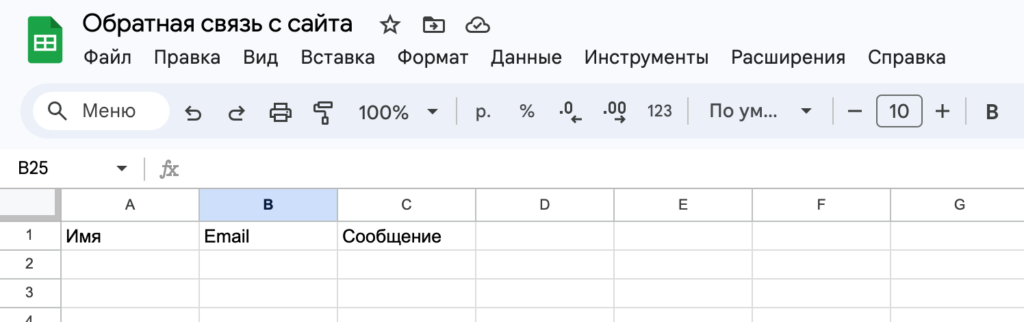
Придумайте название таблице и добавьте заголовки для столбцов, которые будут соответствовать полям вашей HTML-формы. Например, если у вас есть поля «Имя», «Email» и «Сообщение», добавьте соответствующие заголовки в первую строку таблицы.

Важно чтобы название и очередность столбцов совпадали с названиями и очередностью полей в форме. Если вы ходите добавить дополнительные столбец, например «Комментарии», то добавьте его в конце.
Шаг 2: Написание Google Apps Script
Google Apps Script – это встроенный язык программирования в Google Sheets, который позволяет автоматизировать различные задачи. В данном случае, нам нужно создать скрипт для обработки данных, поступающих из HTML-формы.
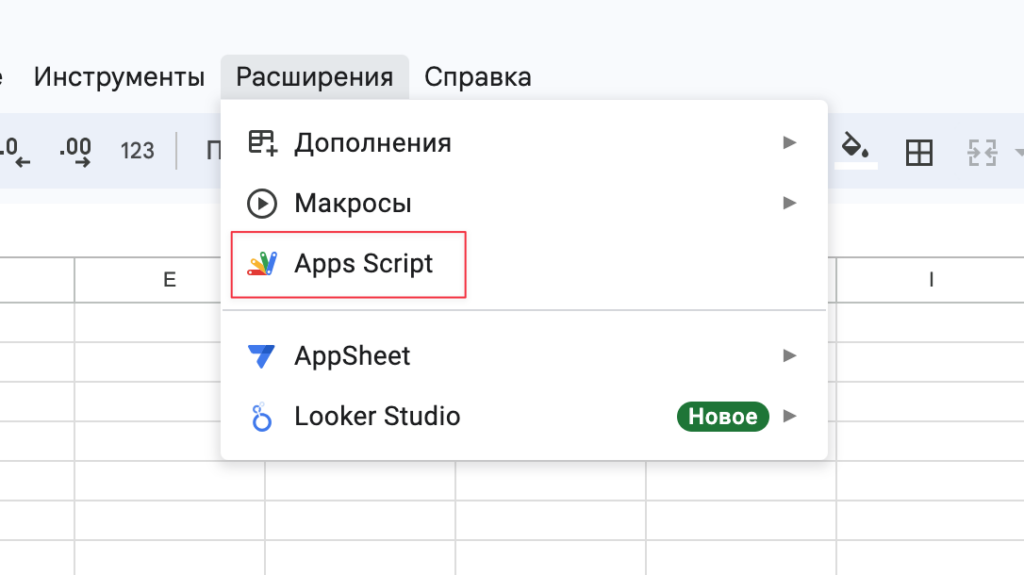
В Google Таблице перейдите в меню «Расширения» и выберите «Apps Script».

В открывшемся окне редакторе Apps Script введите свое название проекта, например «Обратная связь с сайта».
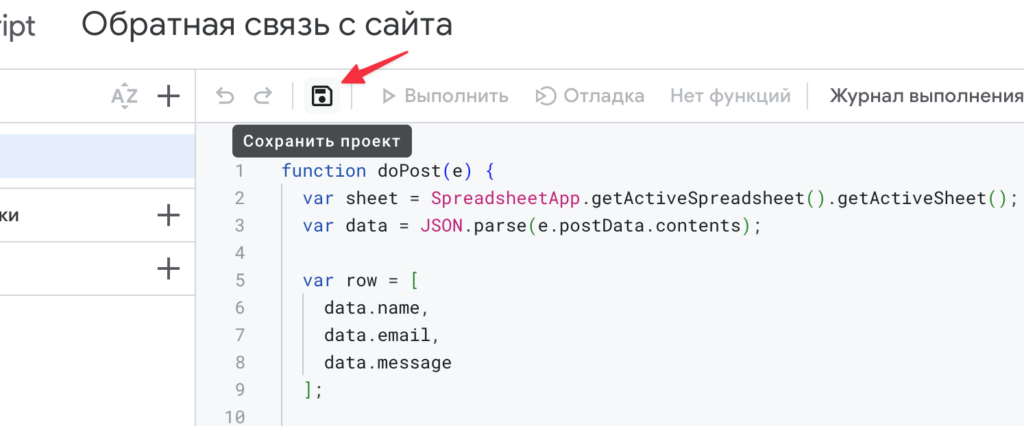
В редакторе кода замените стандартный код на следующий:
function doPost(e) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var data = JSON.parse(e.postData.contents);
var row = [
data.name,
data.email,
data.message
];
sheet.appendRow(row);
return ContentService.createTextOutput("Данные успешно добавлены в таблицу.").setMimeType(ContentService.MimeType.TEXT);
}Пояснение:
- Функция
doPostобрабатывает POST-запросы, отправленные с HTML-формы. - В переменную
dataзагружаются параметры, отправленные с формы. - Используется метод
appendRowдля добавления новой строки в таблицу. - В конце функция возвращает ответ об успешной записи данных.
Сохраните проект.

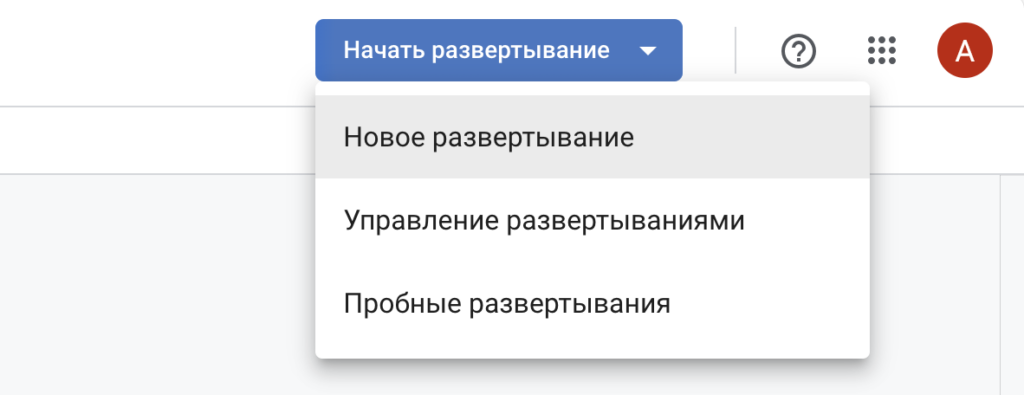
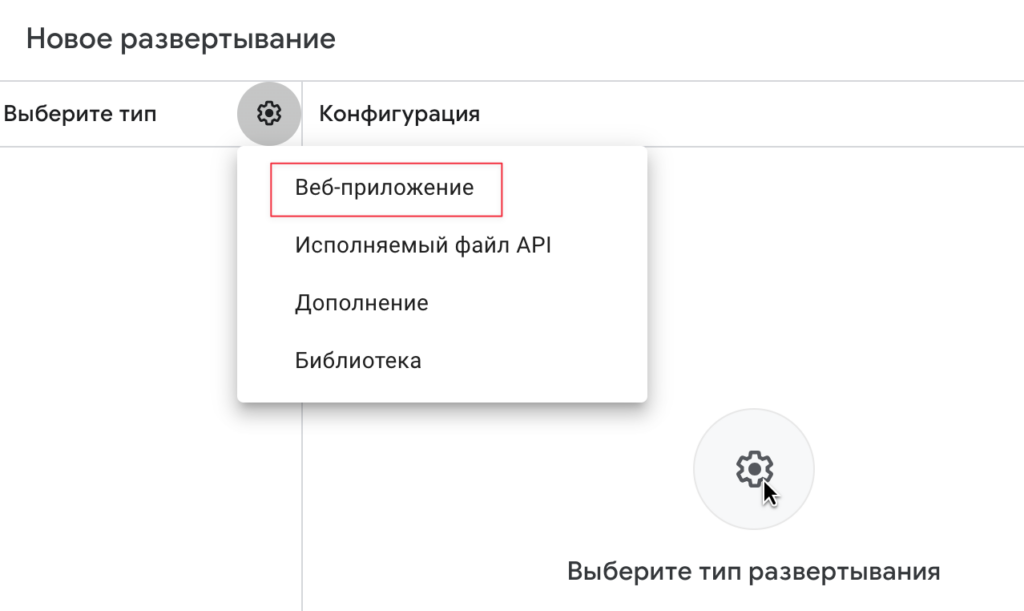
Справа наверху нажмите кнопку «Начать развертывание» и выберите пункт «Новое развёртывание».

В открывшимся окне выберите «Веб-приложение».

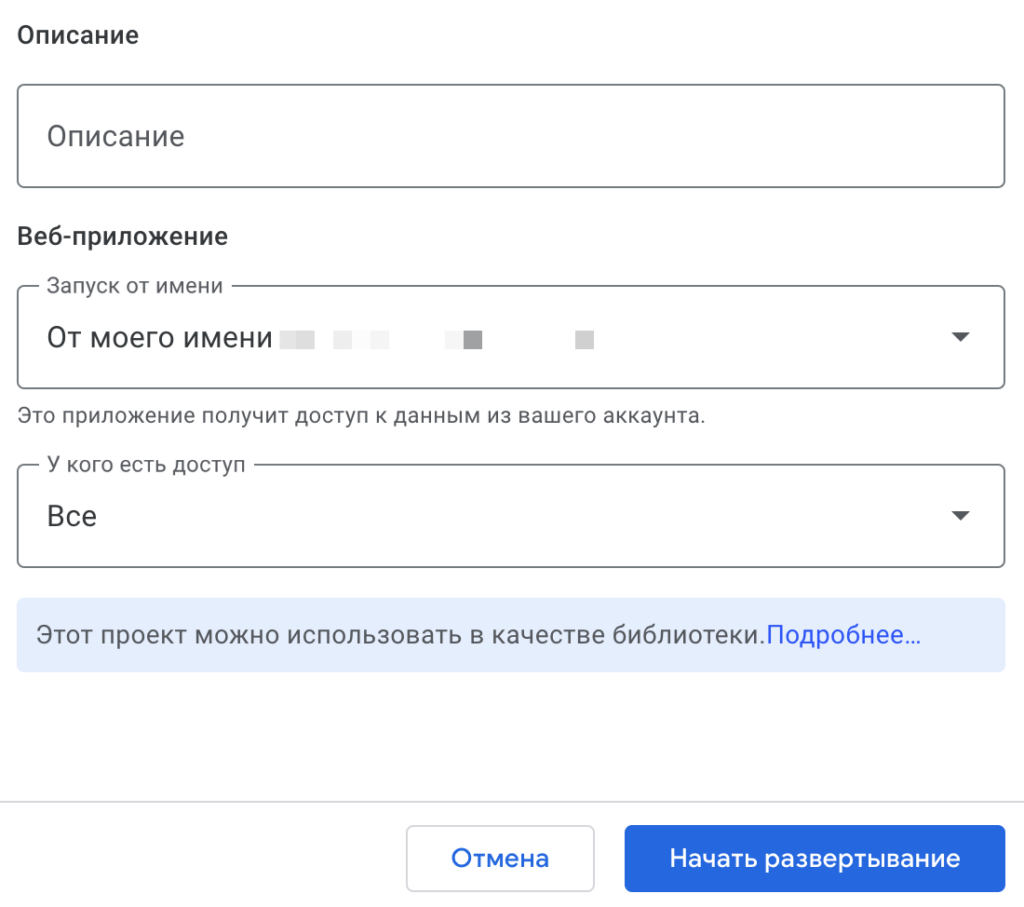
В настройках развертывания в пункте «Запуск от имени» выберите От моего имени. В пункте «У кого есть доступ» выберите Все.

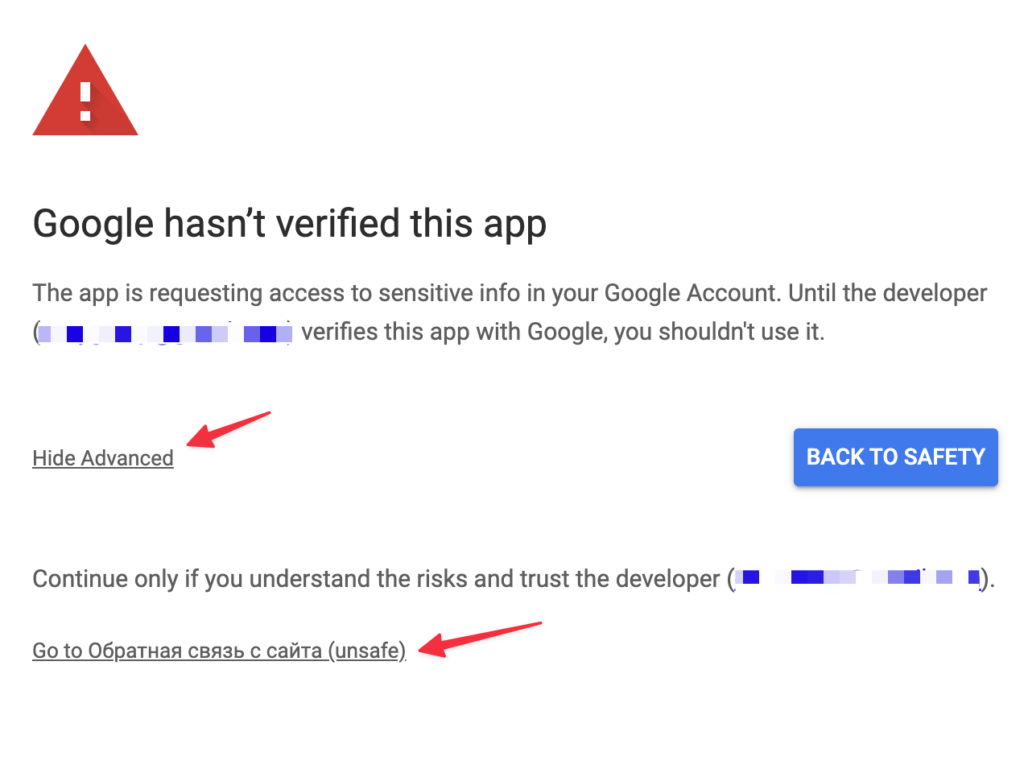
Нажмите «Начать развертывание». Приложение запросит разрешение на доступ к вашим данным, нажмите «Предоставить доступ». После этого будет предупреждение, нажмите на «Advanced» и далее выберите «Go to Обратная связь с сайта (unsafe)».

Скопируйте URL веб-приложения.
Шаг 3: Создание HTML-формы
Теперь создадим HTML-форму, которая будет отправлять данные на серверный скрипт.
Пример простой HTML-формы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Форма обратной связи</title>
</head>
<body>
<form id="feedbackForm">
<label for="name">Имя:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="message">Сообщение:</label>
<textarea id="message" name="message" required></textarea><br><br>
<button type="submit">Отправить</button>
</form>
<script>
document.getElementById('feedbackForm').addEventListener('submit', function(event) {
event.preventDefault();
var formData = {
name: document.getElementById('name').value,
email: document.getElementById('email').value,
message: document.getElementById('message').value
};
fetch('ВАШ_URL_ВЕБ-ПРИЛОЖЕНИЯ', {
method: 'POST',
body: JSON.stringify(formData)
})
.then(response => response.text())
.then(data => {
alert(data);
document.getElementById('feedbackForm').reset();
})
.catch(error => {
console.error('Ошибка:', error);
});
});
</script>
</body>
</html>Замените ВАШ_URL_ВЕБ-ПРИЛОЖЕНИЯ на тот, который вы скопировали на предыдущем шаге.
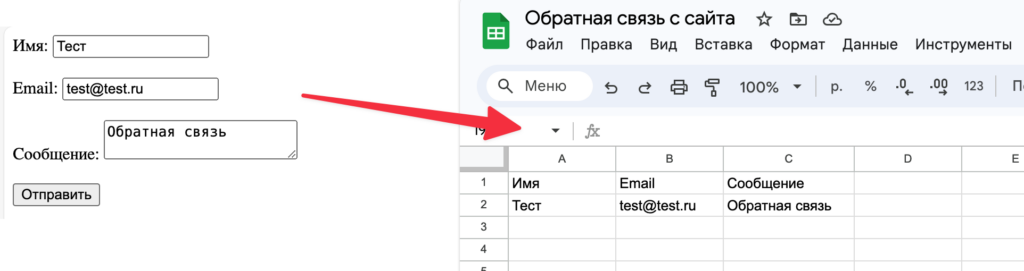
Теперь можно протестировать отправку формы, данные из полей формы должны появится в вашей Гугл таблице.

Как все работает
Когда пользователь заполняет и отправляет форму, данные будут отправлены на ваш Google Apps Script через POST-запрос. Google Apps Script, который вы написали на шаге 2, принимает данные из POST-запроса, парсит их и добавляет в таблицу. Скрипт также возвращает сообщение об успешном добавлении данных, которое отображается пользователю.
Желательно еще добавить валидацию данных HTML-формы, а так же сделать обработку ответов и ошибок.
Заключение
Мы рассмотрели процесс передачи данных из HTML-формы в Google Таблицу. Основные шаги включали создание таблицы, написание Google Apps Script для обработки POST-запросов, настройку HTML-формы и отправку данных через JavaScript. Такая система может быть полезной для автоматизации сбора данных с сайта и их сохранения в удобном формате для дальнейшей обработки.
Этот метод гибкий и позволяет легко модифицировать скрипты для различных задач, таких как создание опросов, форм обратной связи и других форм, требующих обработки данных.
