Элемент инфоблока Битрикс в модальном окне

Возникла необходимость на клиентском сайте использующий 1С-Битриксе вывести элементы инфоблока (например подробная новость или работа из портфолио) не на отдельной странице, а в всплывающем окне. Шаблон сайта сверстан с помощью Bootstrap 4, а компонент модальных окон уже включен в его состав, поэтому задача оказалась не самой сложной.
Кстати реализация этой задачи под другие версии Bootstrap не думаю что будет сильно отличаться.
Перед тем как приступить желательно ознакомится с документацией компонента модальных окон Бутстрап: https://getbootstrap.com/docs/4.6/components/modal/
Так же предполагается, что вы знакомы с инфоблоками Битрикса и работой с шаблонами компонентов.
Модальные окна Бутстрап + Битрикс
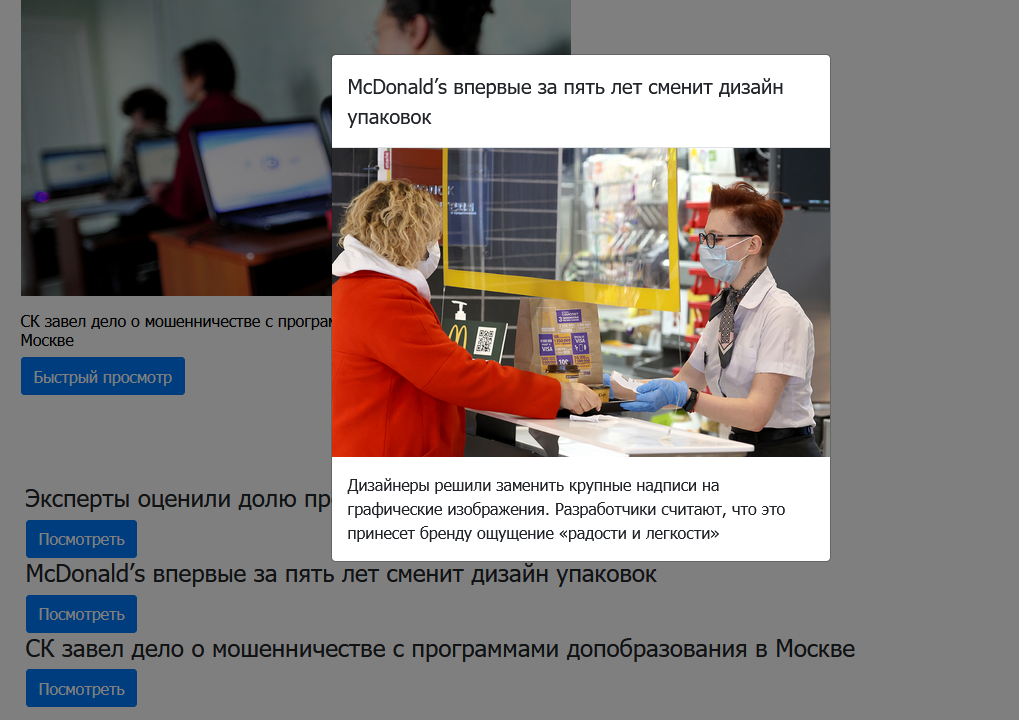
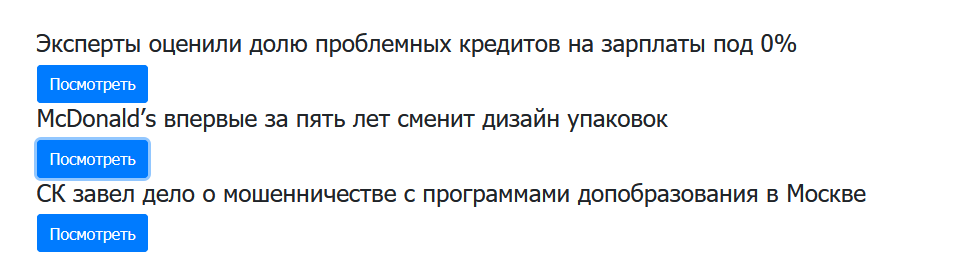
Для примера сделаем страницу, куда будут выводиться новости компонентом «Список новостей». Новости будут выводиться в виде списка заголовков новостей, а под каждой новостью добавим кнопку «Посмотреть», которая будет выводить модальное окно с заголовком, картинкой и текстом новости.

Шаблон компонента «Список новостей» в нашем случае будет иметь такой вид:
<?foreach($arResult["ITEMS"] as $arItem):?>
<h4><?echo $arItem["NAME"]?></h4>
<button type="button" class="btn btn-primary"
data-toggle="modal"
data-target="#newsModal"
data-name="<?=$arItem["NAME"]?>"
data-img="<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>"
data-text="<?=$arItem["PREVIEW_TEXT"]?>">
Посмотреть
</button>
<?endforeach;?>
<?if($arParams["DISPLAY_BOTTOM_PAGER"]):?>
<br /><?=$arResult["NAV_STRING"]?>
<?endif;?>Здесь все стандартно, только добавили кнопку с атрибутами data-* , чтобы передать нужные параметры (заголовок новости, анонс и картинку) в модальное окно.
Ниже в шаблон добавим само модальное окно:
<div class="modal fade" id="newsModal" tabindex="-1" role="dialog" aria-labelledby="newsModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="newsModalLongTitle">Modal title</h5>
</div>
<div class="modal-img"></div>
<div class="modal-body"></div>
</div>
</div>
</div>Осталось добавить JavaScript для передачи данных в модальное окно, его расположим внизу основного шаблона внутренней страницы (после подключения всех скриптов сайта). В моем случае это файл local/templates/inner/footer.php, добавляем перед закрывающим тегом body следующий код:
<script>
$('#newsModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget);
var name = button.data('name'),
text = button.data('text'),
img = button.data('img');
var modal = $(this);
modal.find('.modal-title').text(name);
modal.find('.modal-img').html("<img src='"+img+"' class='img-fluid'/>");
modal.find('.modal-body').html(text);
})
</script>Обновляем страницу с очисткой кэша и теперь при нажатии на кнопку «Посмотреть» под заголовком новости, будет всплывать модальное окно с заголовком, картинкой и анонсом новости.